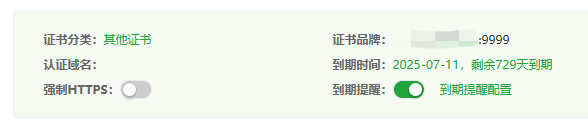
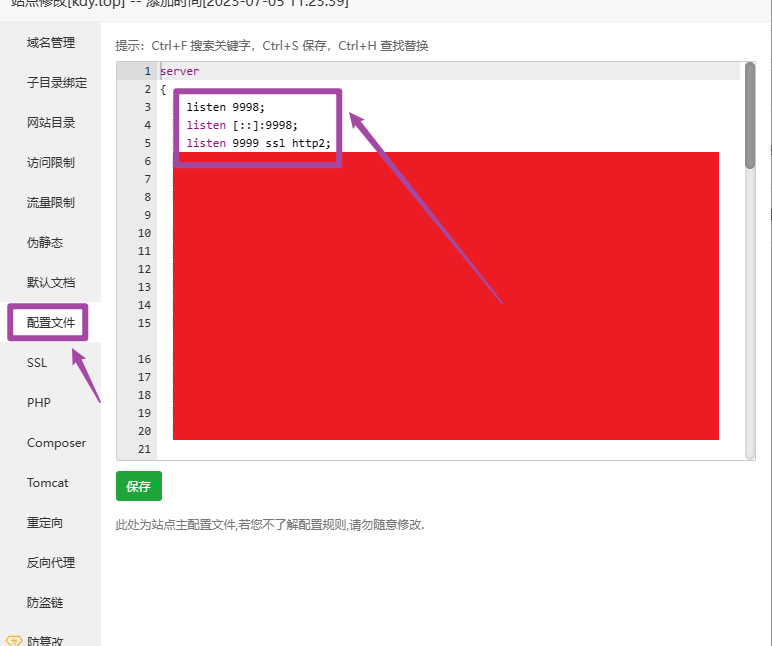
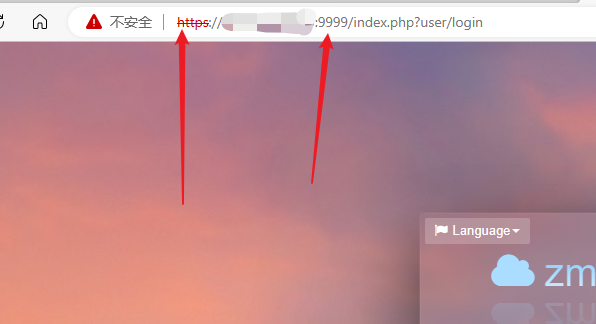
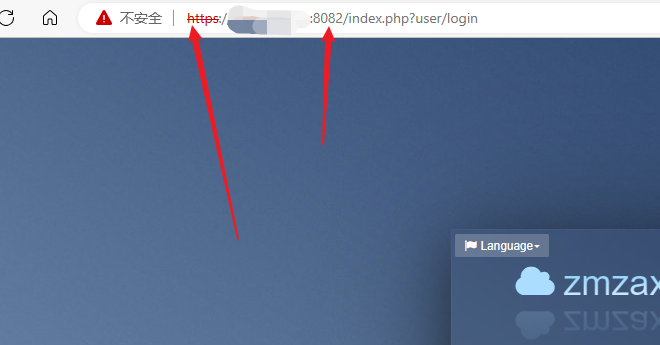
# And 1.前言 由于自己的内网服务器搭建的站点,在对外应用时候一直都使用http,现在很多地方都需要用到https才行,就给站点配置一下SSL,但是家宽公网只有一条,修改站点的ssl端口就很有必要了。 # And 2.步骤 ## And 2.1.选定端口 这里需要去选定一个ssl流的端口,不能被占用,处于空闲状态 我这里以`端口:9999`为例 ## And 2.2.创建SSL证书 ### And 2.2.1.证书类型 这里有很多方式,可以使用阿里云等其他的域名证书,应用上这些证书在访问站点时候就会无障碍的无感流畅,就是后续需要缴费,当然也有免费的Let's Encrypt证书等,就是时长有限制,需要定期去重新申请新的证书重新配置。 也可以去百度一下在线证书生成,生成的一个时效相对长很多的证书,也可以使用openssl去自签名生成一份证书来使用,这两种方式时效都是很长的,唯一缺点就是没法得到证书认证,所以在访问站点时候,浏览器会对该站点做出安全提醒,下面我使用的就是去找个在线生成的来使用,实际上就是简化了自签名证书的步骤。 ### And2.2.2.生成证书 这里使用百度上的在线工具,相对简单,如下图:  ### And 2.2.3.证书配置 这里使用宝塔面板为例来配置,如果是其他面板或者是没有面板的话,可以去创建一个证书夹存放好证书的密钥以及要使用的证书文件,再去找到站点的nginx或者阿帕奇的配置文件操作 如下,在宝塔面板上:  将上面生成的配置放入保存即可,保存成功之后可以看到右上方会显示出证书的配置信息  完成后还需要到配置文件修改一下配置,如下方图片的配置框内应该会有一行`listen 443 ssl http2;`,这是ssl的默认配置,将默认配置的443端口的配置删除,修改为自己需要的端口来配置,我用到的是9999(切记,这个端口要没有被占用),保存成功即配置完成  在上方配置完成后,我们就可以使用`https://[ip]:[端口]`来访问了:  本地测试没有问题后就只需要到你的端口映射工具上添加一条端口转发,将内网的ip+ssl的端口(9999)转发到外网就能正常访问了:  Loading... # And 1.前言 由于自己的内网服务器搭建的站点,在对外应用时候一直都使用http,现在很多地方都需要用到https才行,就给站点配置一下SSL,但是家宽公网只有一条,修改站点的ssl端口就很有必要了。 # And 2.步骤 ## And 2.1.选定端口 这里需要去选定一个ssl流的端口,不能被占用,处于空闲状态 我这里以`端口:9999`为例 ## And 2.2.创建SSL证书 ### And 2.2.1.证书类型 这里有很多方式,可以使用阿里云等其他的域名证书,应用上这些证书在访问站点时候就会无障碍的无感流畅,就是后续需要缴费,当然也有免费的Let's Encrypt证书等,就是时长有限制,需要定期去重新申请新的证书重新配置。 也可以去百度一下在线证书生成,生成的一个时效相对长很多的证书,也可以使用openssl去自签名生成一份证书来使用,这两种方式时效都是很长的,唯一缺点就是没法得到证书认证,所以在访问站点时候,浏览器会对该站点做出安全提醒,下面我使用的就是去找个在线生成的来使用,实际上就是简化了自签名证书的步骤。 ### And2.2.2.生成证书 这里使用百度上的在线工具,相对简单,如下图:  ### And 2.2.3.证书配置 这里使用宝塔面板为例来配置,如果是其他面板或者是没有面板的话,可以去创建一个证书夹存放好证书的密钥以及要使用的证书文件,再去找到站点的nginx或者阿帕奇的配置文件操作 如下,在宝塔面板上:  将上面生成的配置放入保存即可,保存成功之后可以看到右上方会显示出证书的配置信息  完成后还需要到配置文件修改一下配置,如下方图片的配置框内应该会有一行`listen 443 ssl http2;`,这是ssl的默认配置,将默认配置的443端口的配置删除,修改为自己需要的端口来配置,我用到的是9999(切记,这个端口要没有被占用),保存成功即配置完成  在上方配置完成后,我们就可以使用`https://[ip]:[端口]`来访问了:  本地测试没有问题后就只需要到你的端口映射工具上添加一条端口转发,将内网的ip+ssl的端口(9999)转发到外网就能正常访问了:  最后修改:2024 年 08 月 30 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 觉得文章有用,可以赞赏请我喝瓶冰露