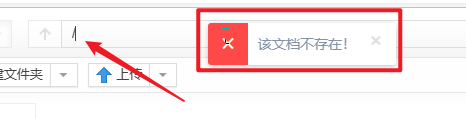
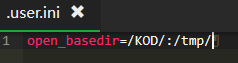
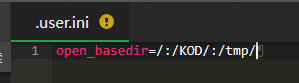
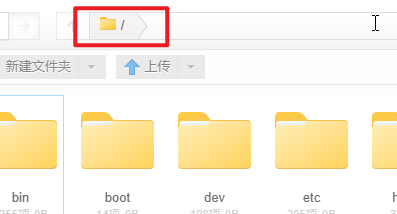
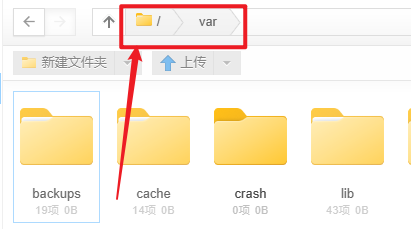
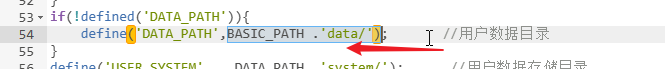
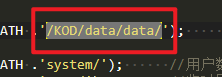
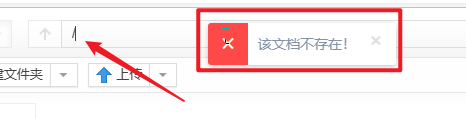
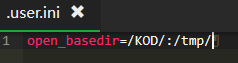
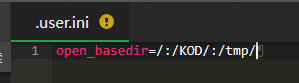
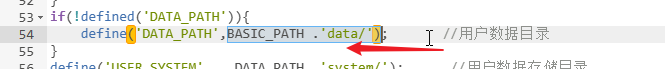
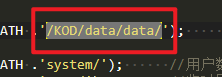
# And 1.废话 由于可到云的box是趋面向企业的,所以就没有开启物理目录的结构,恰好我这里正需要的就是物理目录结构,记一下过程,随带给修改数据过程也记录一下 # And 2.步骤 ## And 2.1.开启open_basedir 首先搭建好kodbox服务,这里就不演示了,然后登录你的管理员账号到文件管理器中操作访问根目录时候是无法直接访问的:  当然,其他的路径也自然是无法直接跳转去访问的 在设置中,可到云有提示如何开启,但也只是给了两个关键词  我这里的环境是基于宝塔面板的Nginx,所以开启也就比较简单,nginx的站点项目的根目录下正常都会有个`.user.ini`文件,里面配置的就是可访问目录,直接在规则语句中加入根目录 原配置:  加入根目录:  保存好文件,到服务器上重启一下php服务即可生效:   ## And 2.2.修改配置数据路径 由于自己原来有其他位置的文件,不希望移动操作,那就直接修改数据路径就好。 ### And 2.2.1.开放文件夹可访问权限 这步参照上面,将目录名加入`.user.ini`文件配置内即可 ### And 2.2.2.修改KodCloud配置文件 在配置之前需要先将kod的安装路径下的`data`整个目录移动到目标路径上 我这里就再加个子目录做演示 最终是将原数据路径:`/KOD/data/`修改到新的:`/KOD/data/data/` 移动号data目录后,到kod的安装路径下找到=>`config`=>`config,php`文件 在文件内搜索查找`BASIC_PATH .'data/')`可以看到默认的配置和注释说明:  将`data/`修改成目标文件夹的绝对路径,后面要加`/`  保存好配置,到服务器重启一下Nginx以及PHP,也可以直接重启一下服务器,让配置生效即可 Loading... # And 1.废话 由于可到云的box是趋面向企业的,所以就没有开启物理目录的结构,恰好我这里正需要的就是物理目录结构,记一下过程,随带给修改数据过程也记录一下 # And 2.步骤 ## And 2.1.开启open_basedir 首先搭建好kodbox服务,这里就不演示了,然后登录你的管理员账号到文件管理器中操作访问根目录时候是无法直接访问的:  当然,其他的路径也自然是无法直接跳转去访问的 在设置中,可到云有提示如何开启,但也只是给了两个关键词  我这里的环境是基于宝塔面板的Nginx,所以开启也就比较简单,nginx的站点项目的根目录下正常都会有个`.user.ini`文件,里面配置的就是可访问目录,直接在规则语句中加入根目录 原配置:  加入根目录:  保存好文件,到服务器上重启一下php服务即可生效:   ## And 2.2.修改配置数据路径 由于自己原来有其他位置的文件,不希望移动操作,那就直接修改数据路径就好。 ### And 2.2.1.开放文件夹可访问权限 这步参照上面,将目录名加入`.user.ini`文件配置内即可 ### And 2.2.2.修改KodCloud配置文件 在配置之前需要先将kod的安装路径下的`data`整个目录移动到目标路径上 我这里就再加个子目录做演示 最终是将原数据路径:`/KOD/data/`修改到新的:`/KOD/data/data/` 移动号data目录后,到kod的安装路径下找到=>`config`=>`config,php`文件 在文件内搜索查找`BASIC_PATH .'data/')`可以看到默认的配置和注释说明:  将`data/`修改成目标文件夹的绝对路径,后面要加`/`  保存好配置,到服务器重启一下Nginx以及PHP,也可以直接重启一下服务器,让配置生效即可 最后修改:2024 年 08 月 30 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 觉得文章有用,可以赞赏请我喝瓶冰露