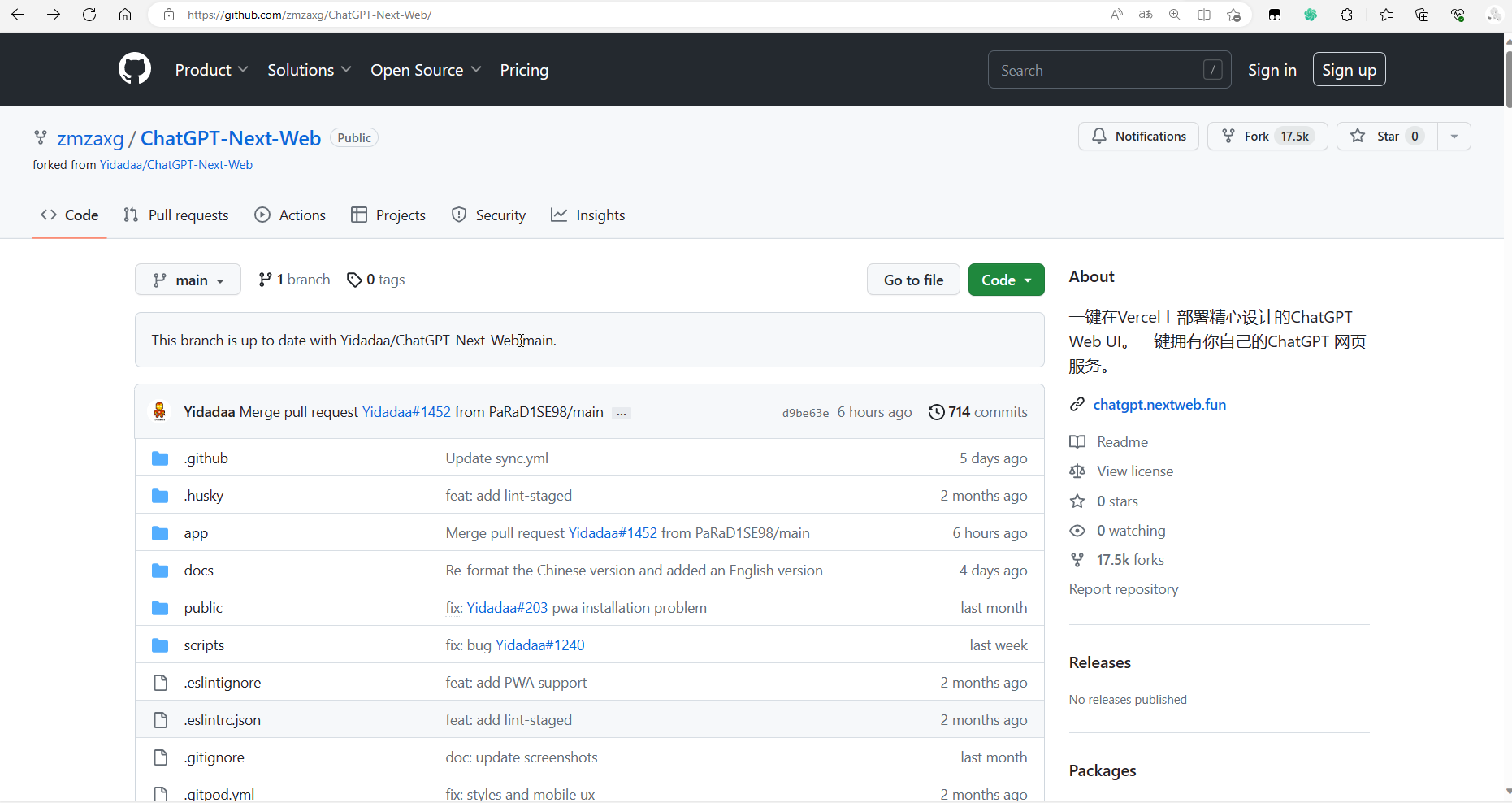
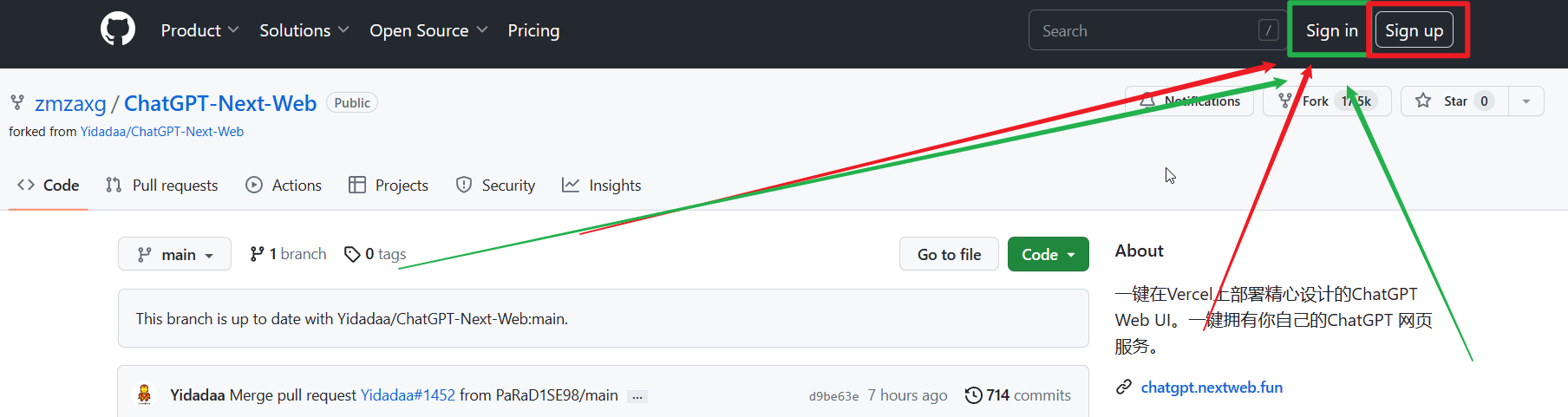
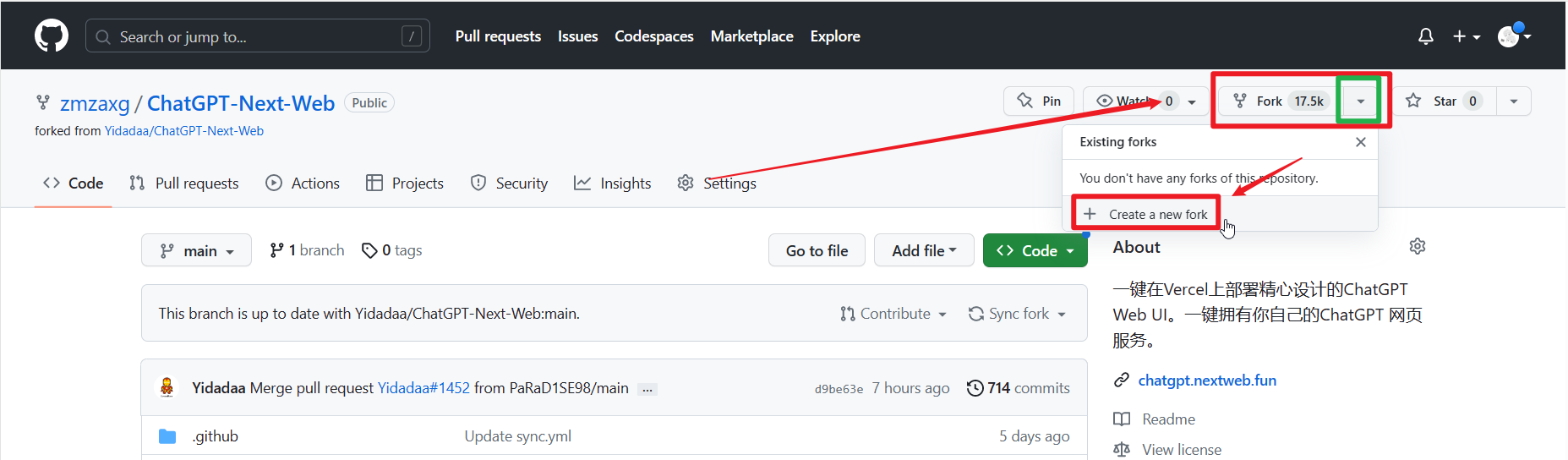
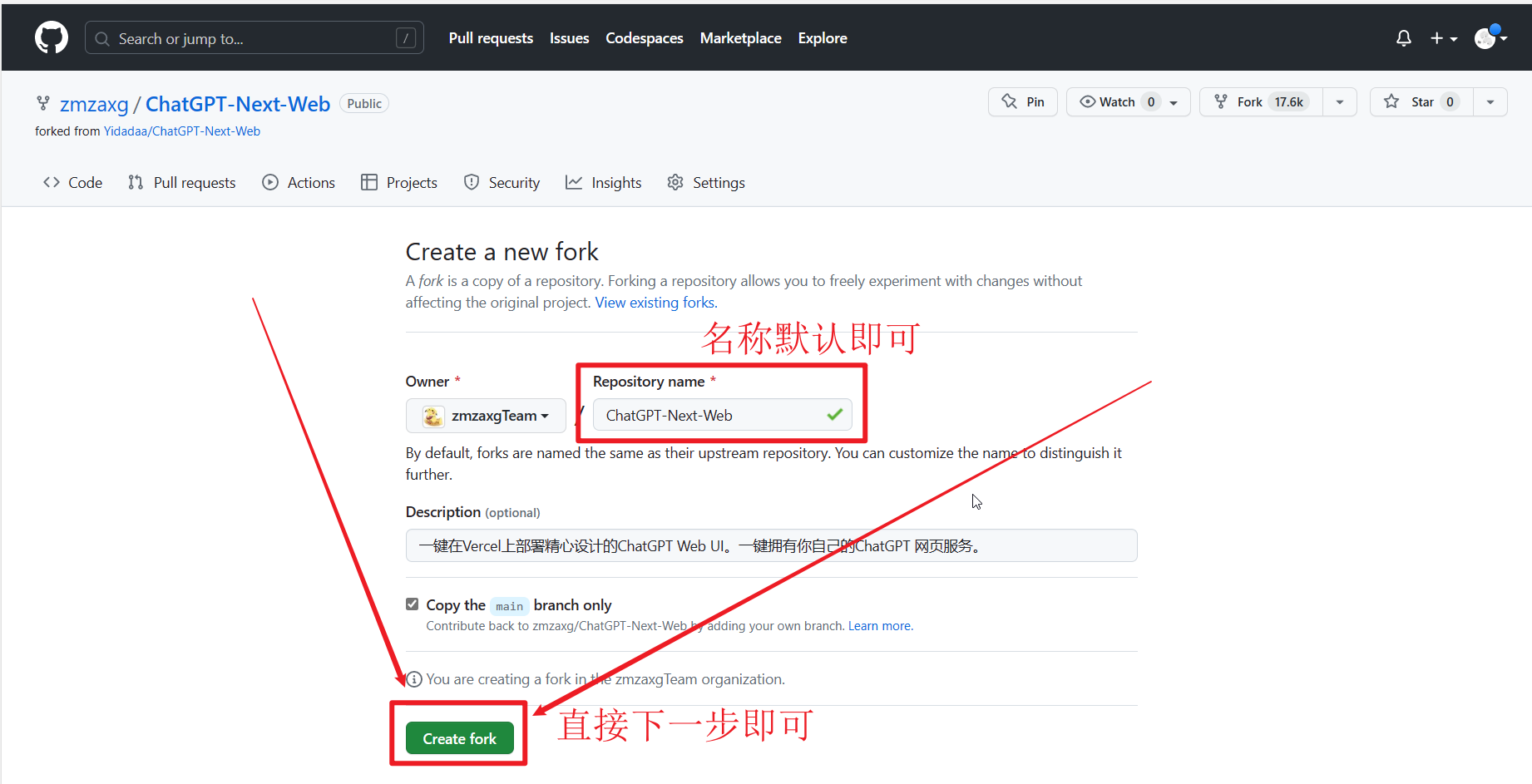
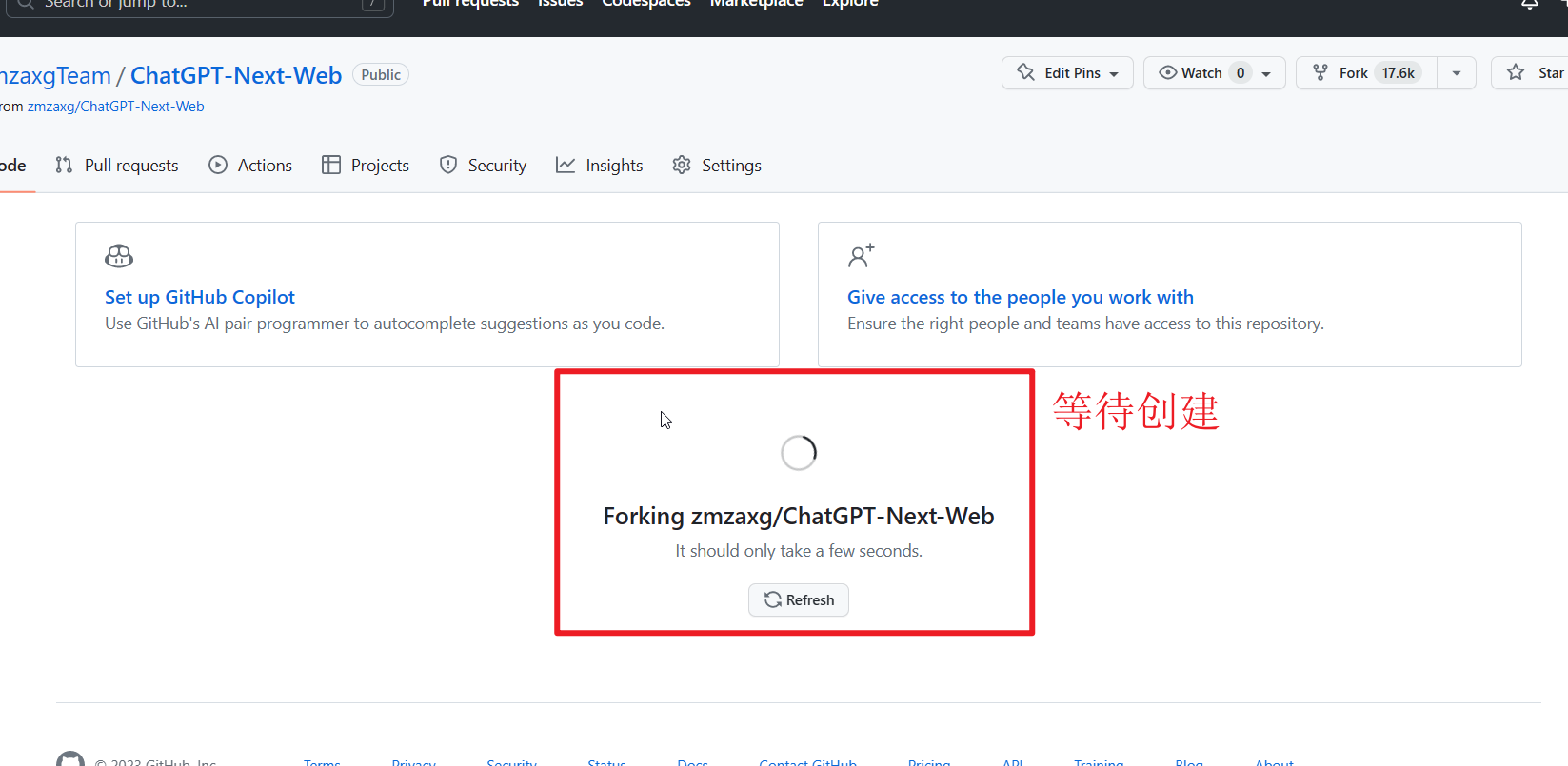
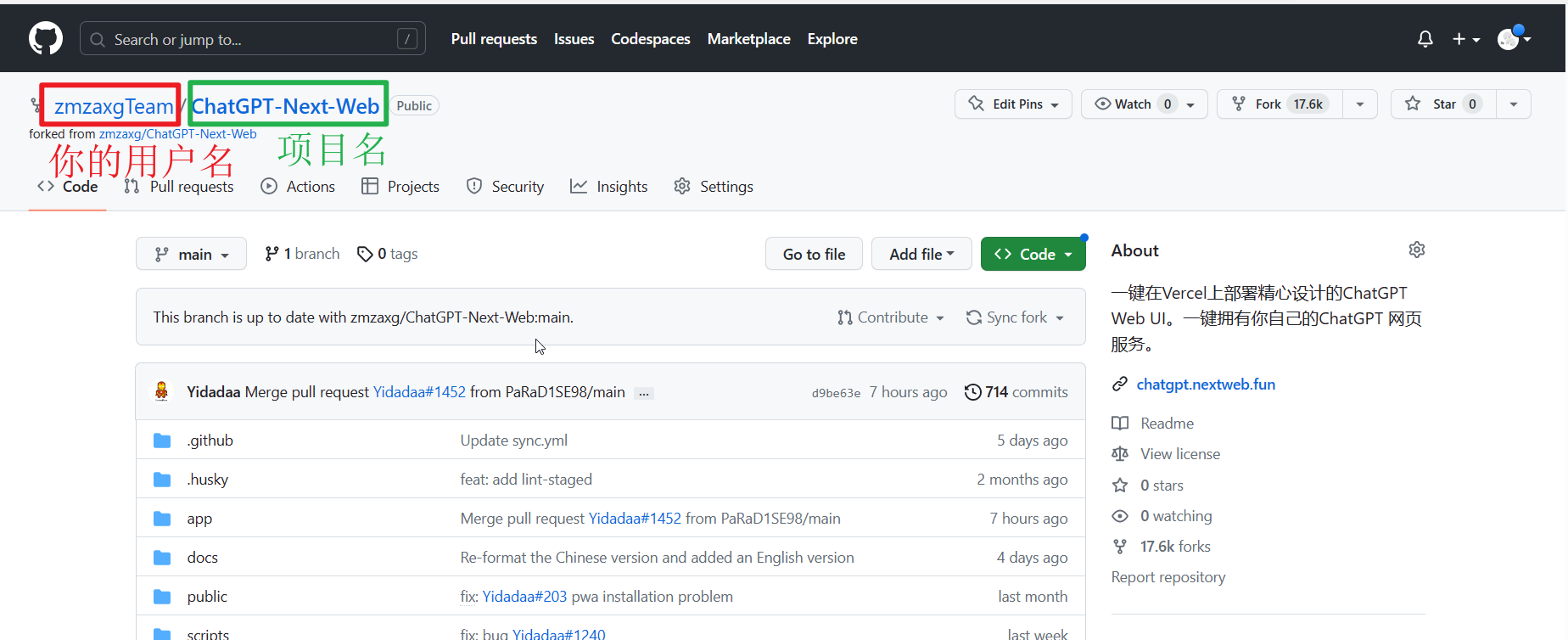
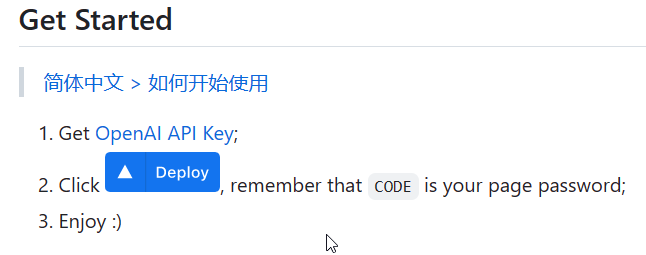
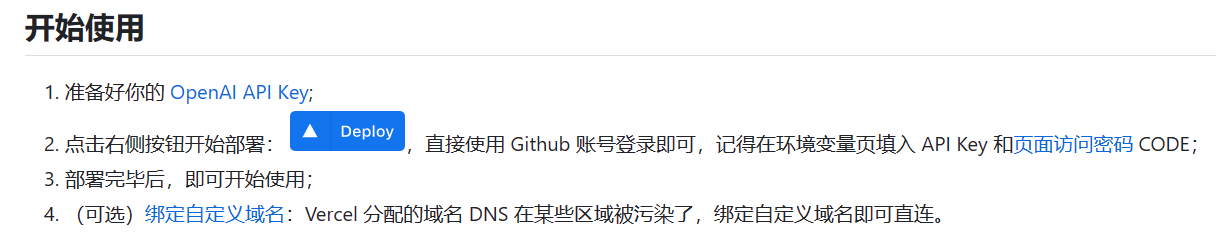
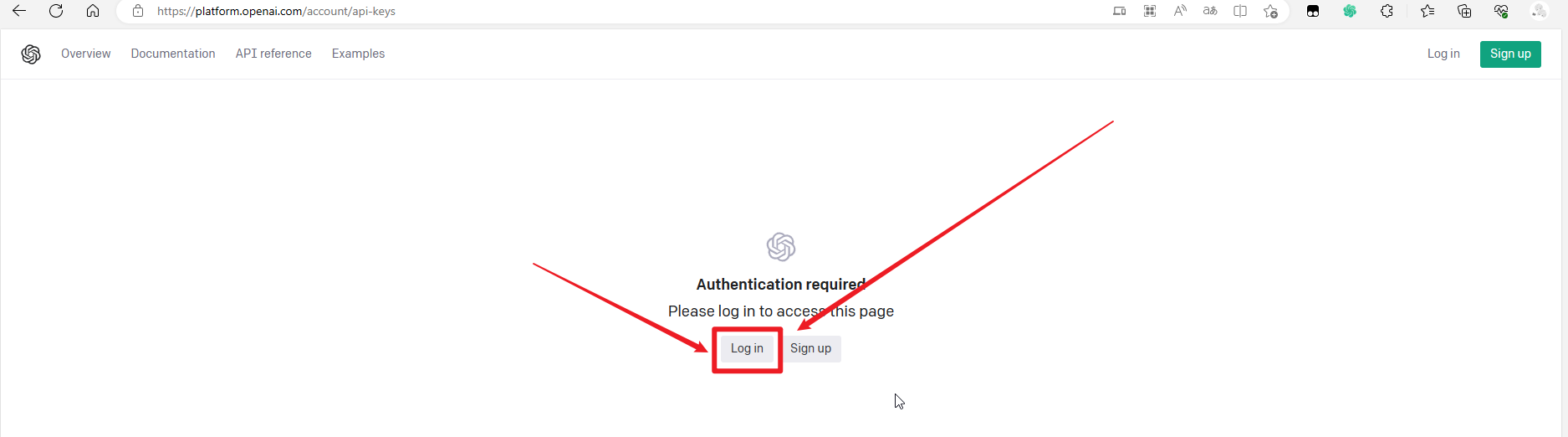
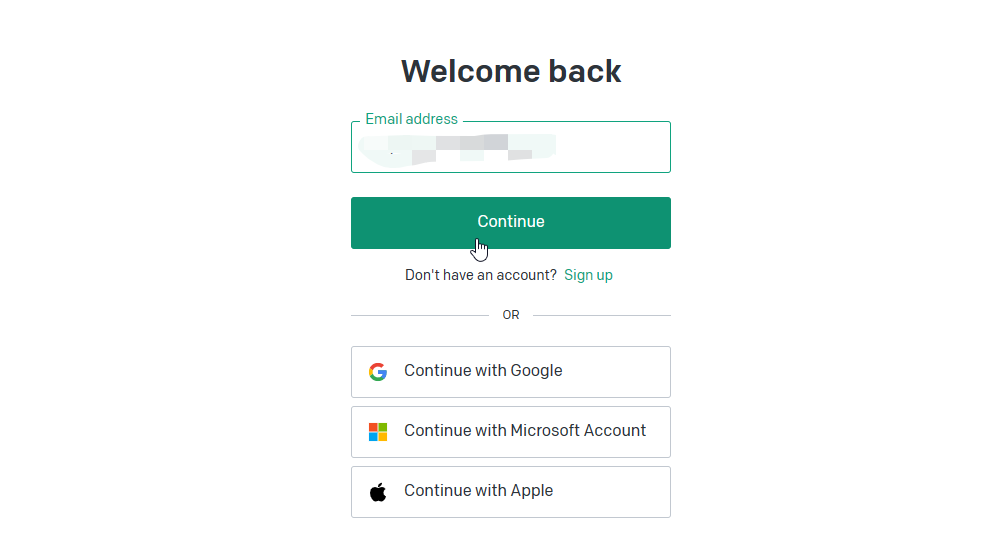
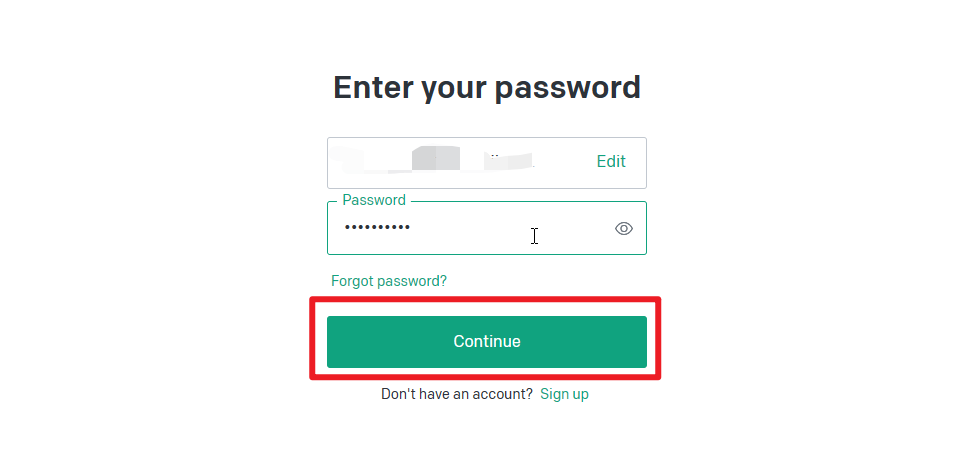
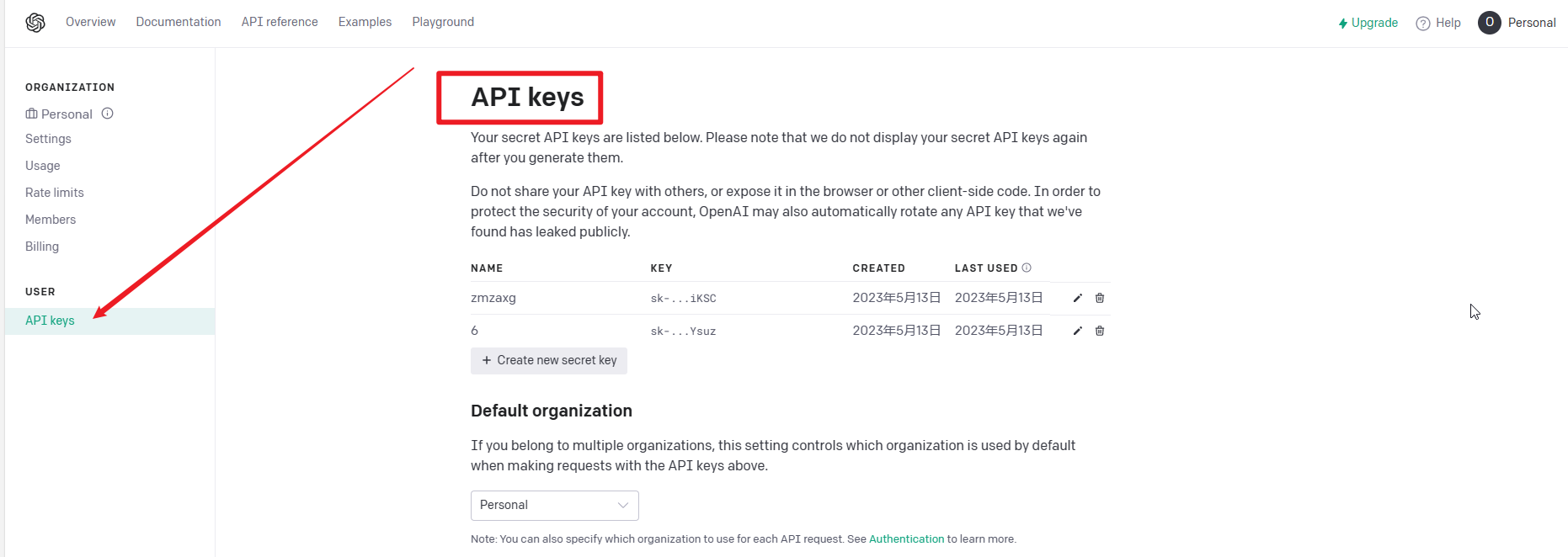
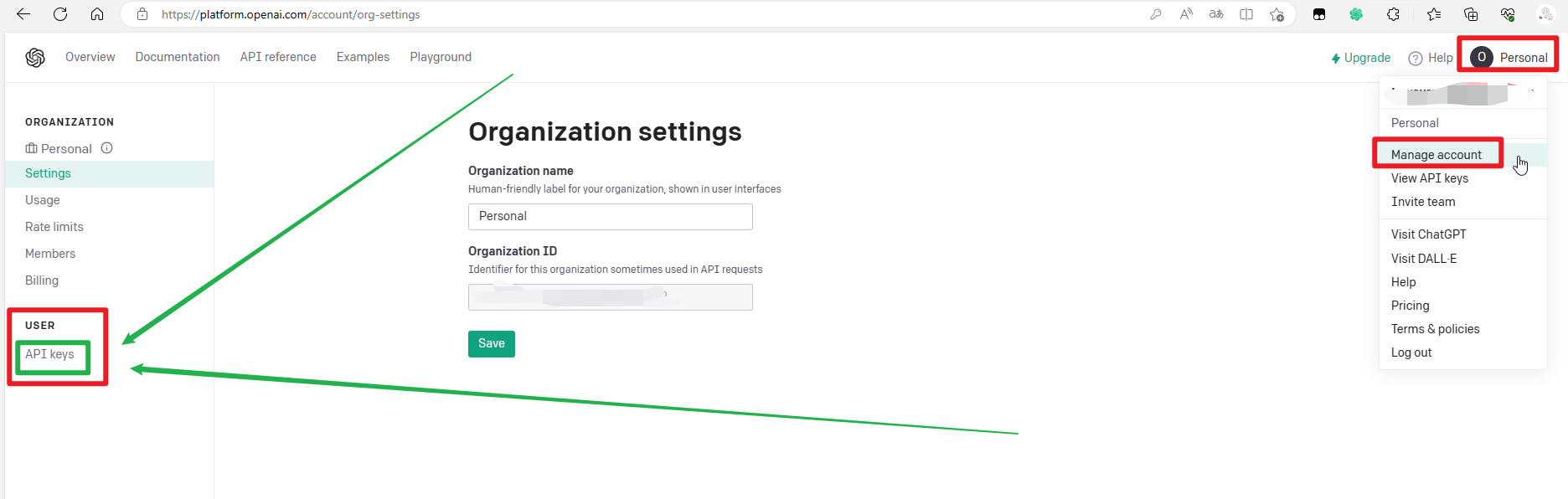
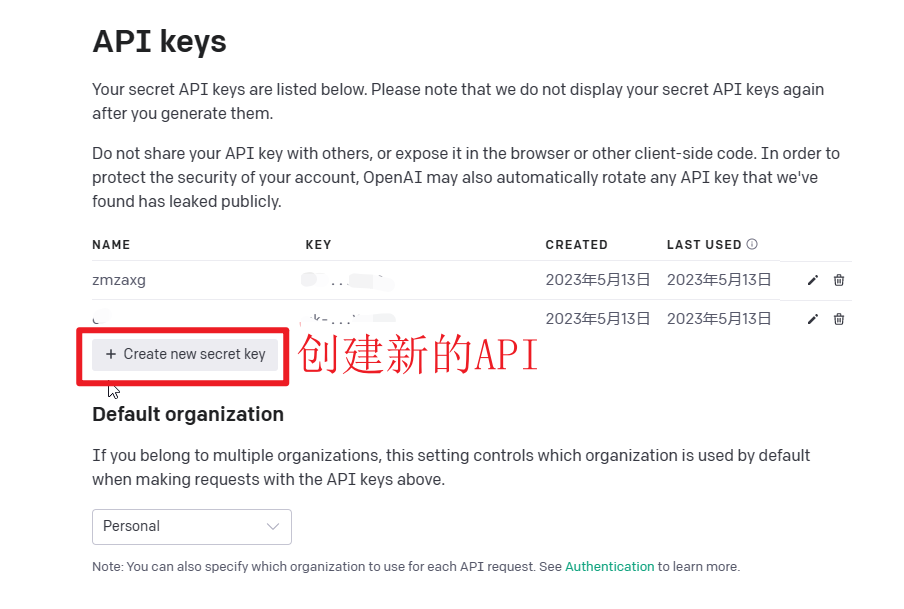
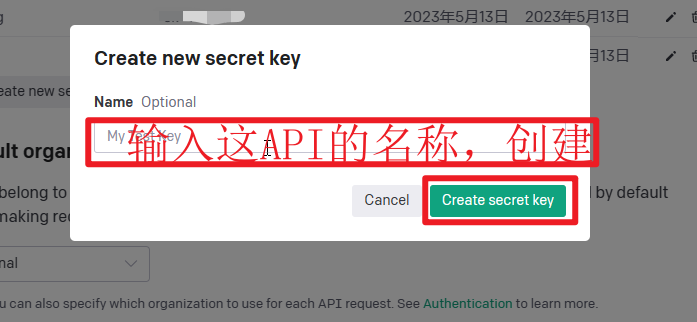
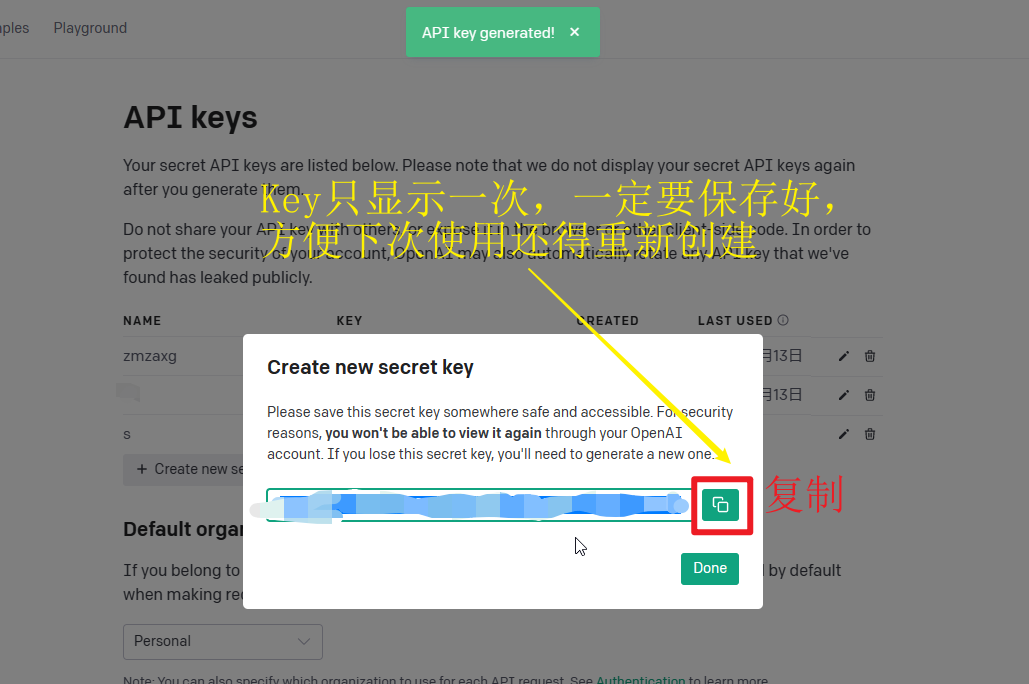
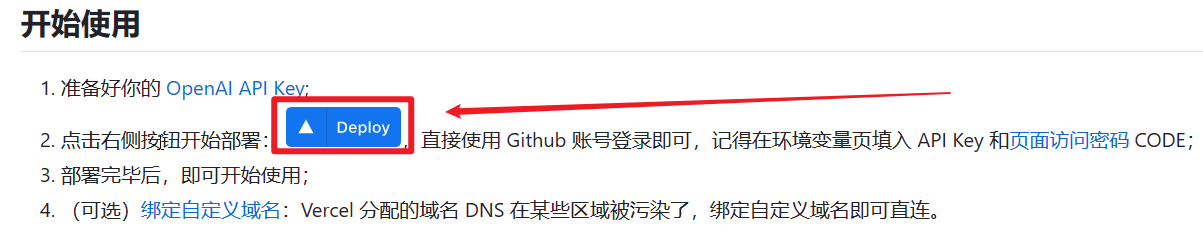
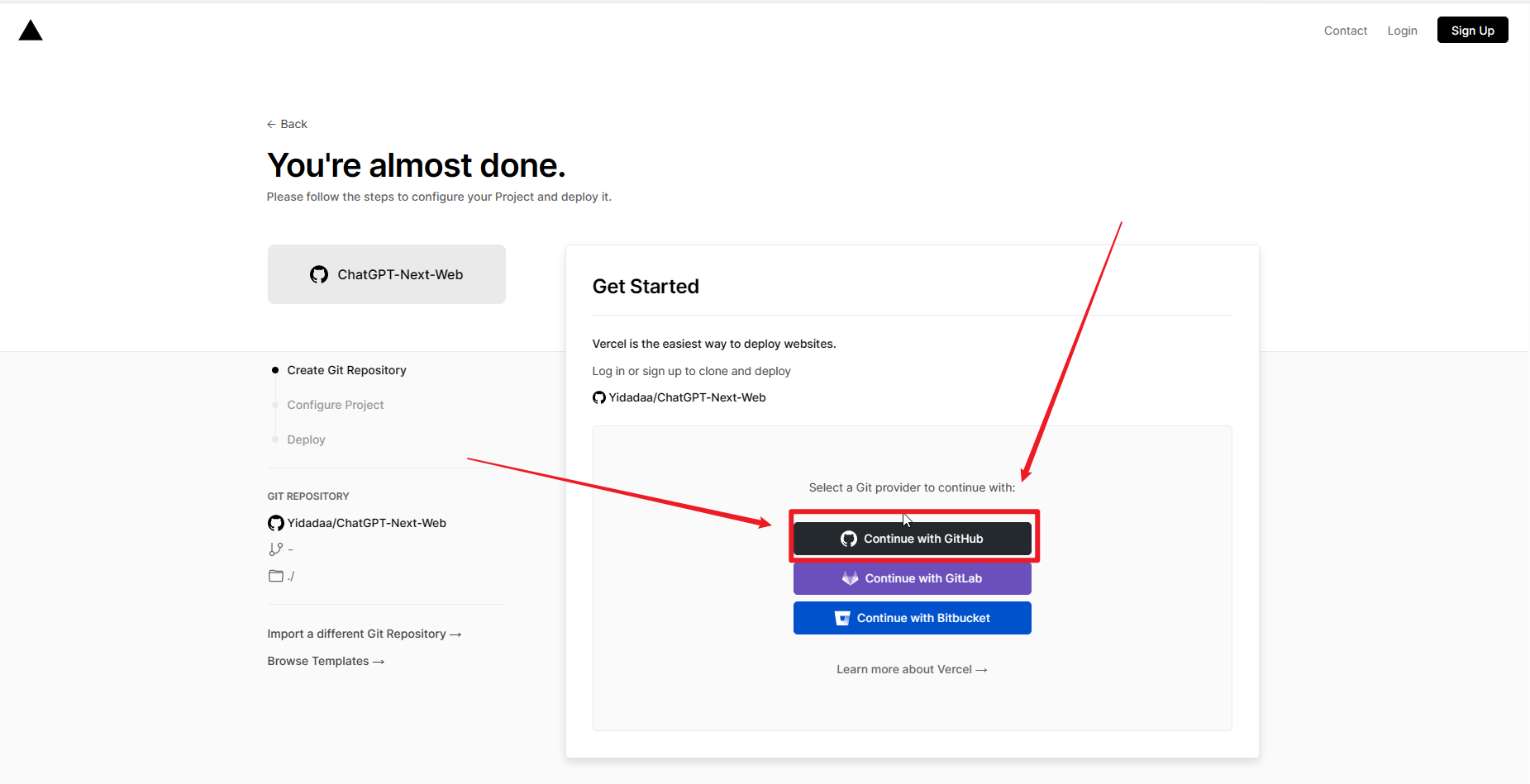
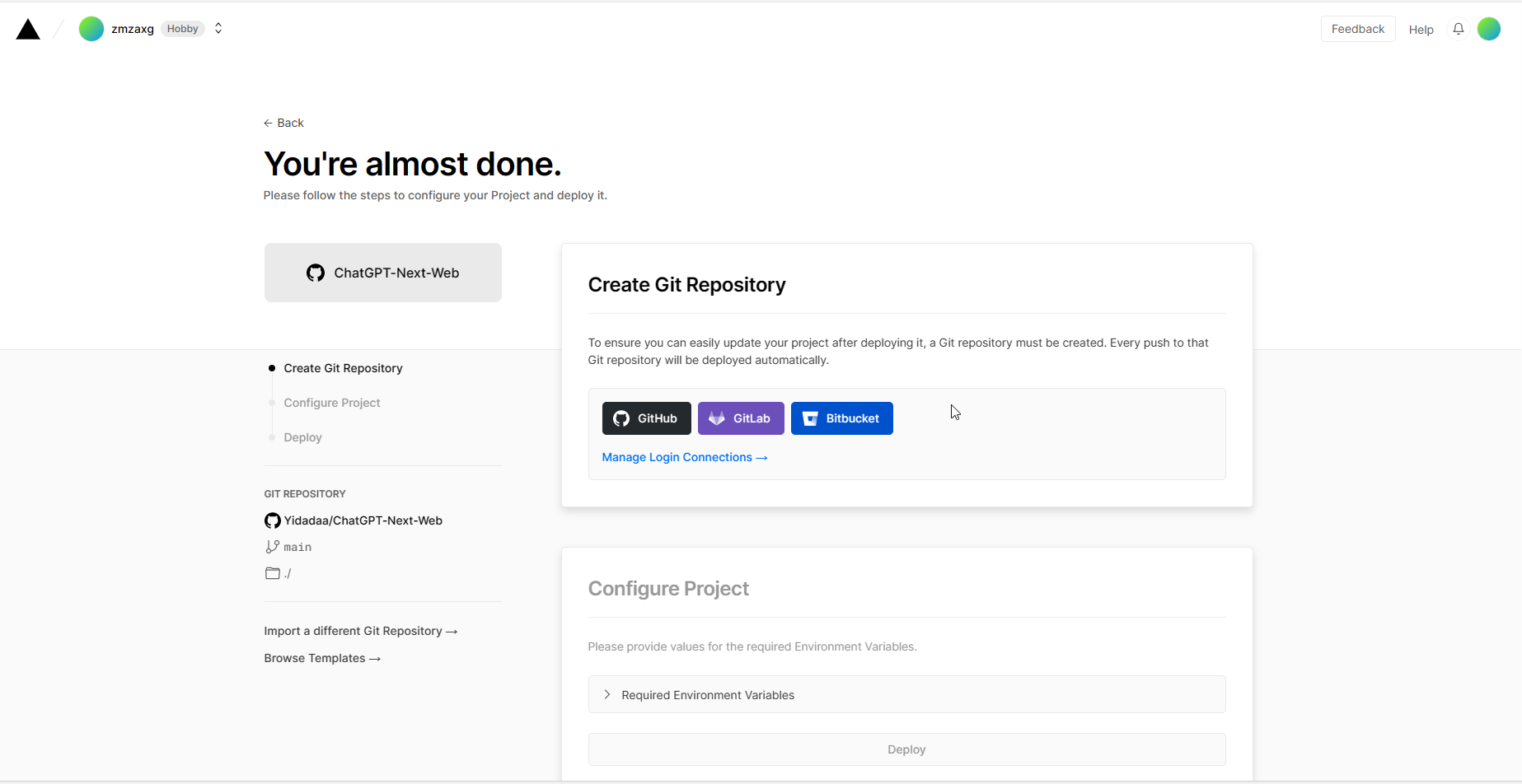
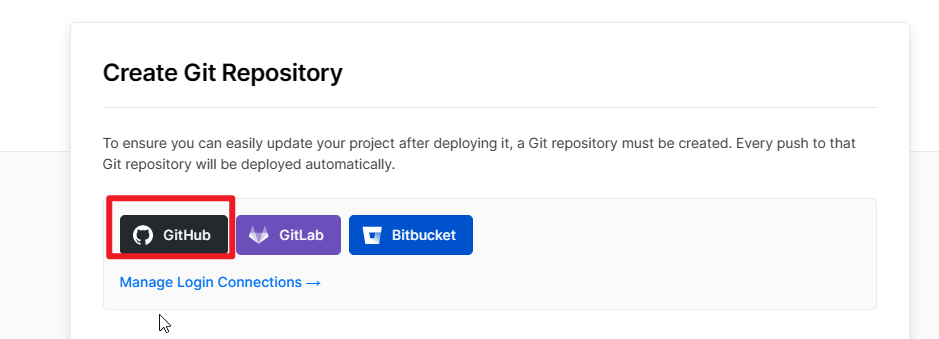
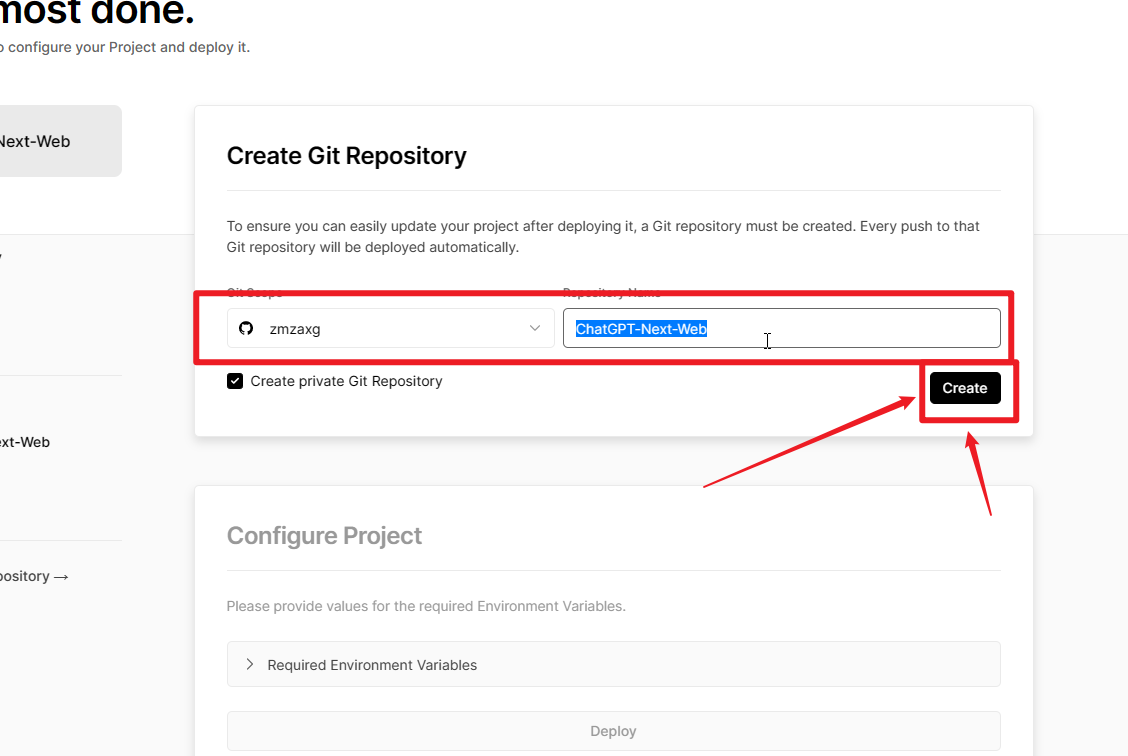
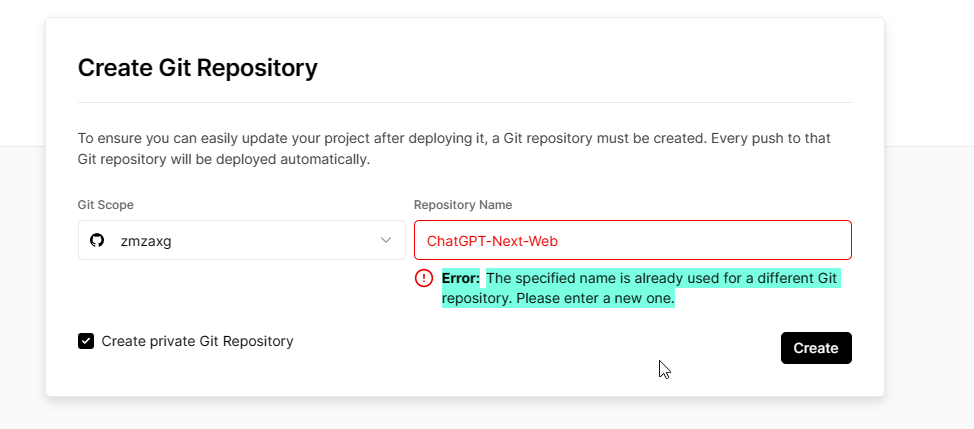
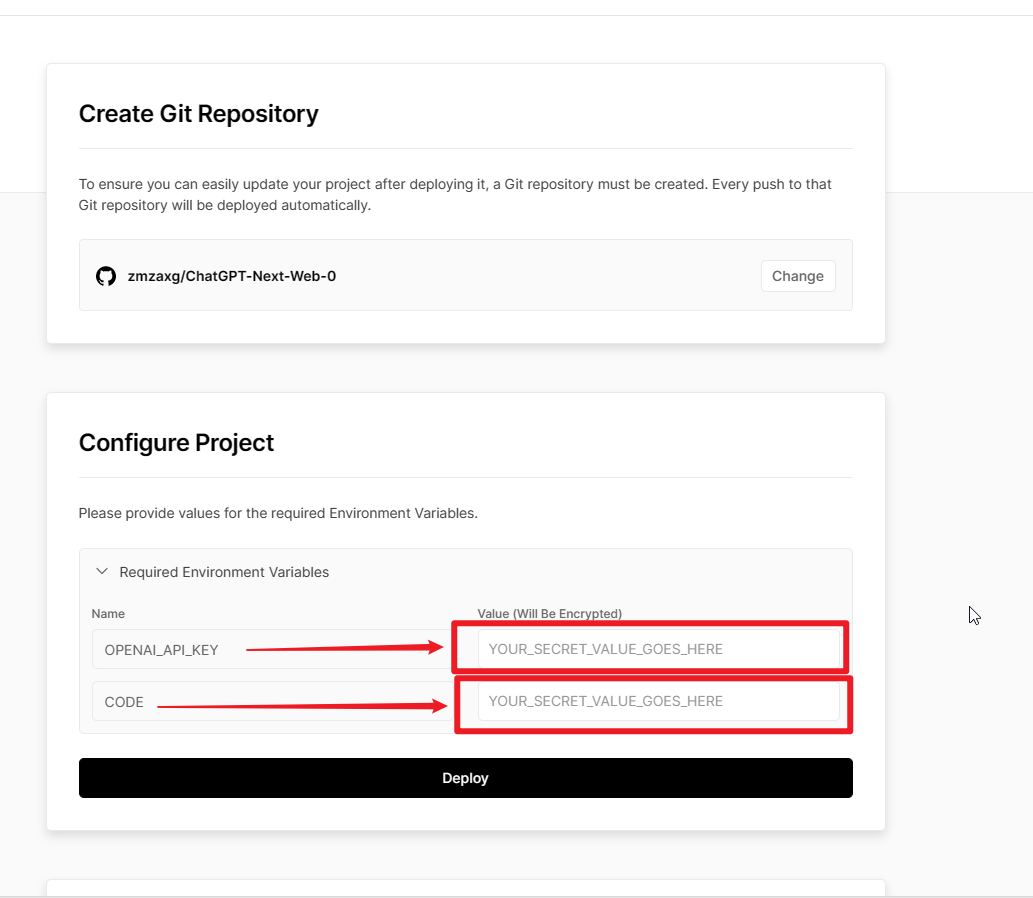
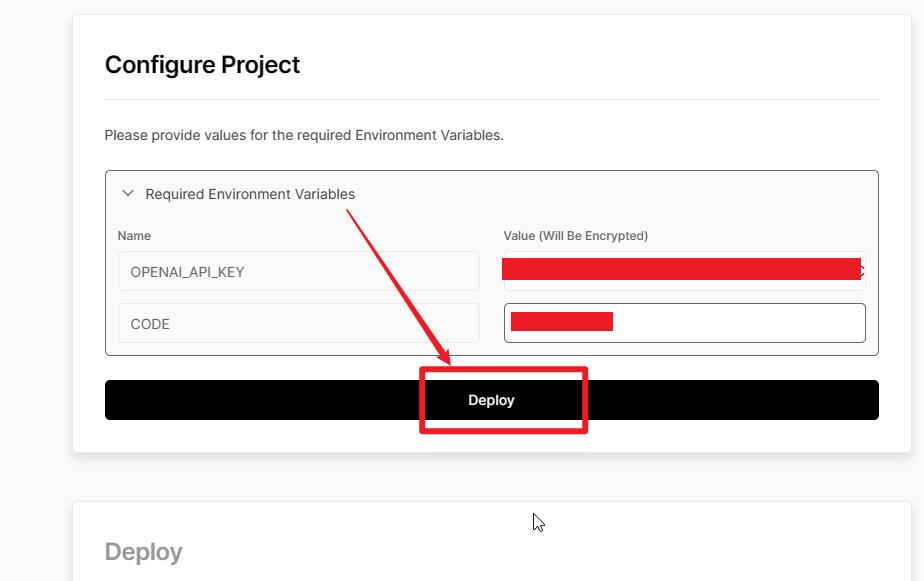
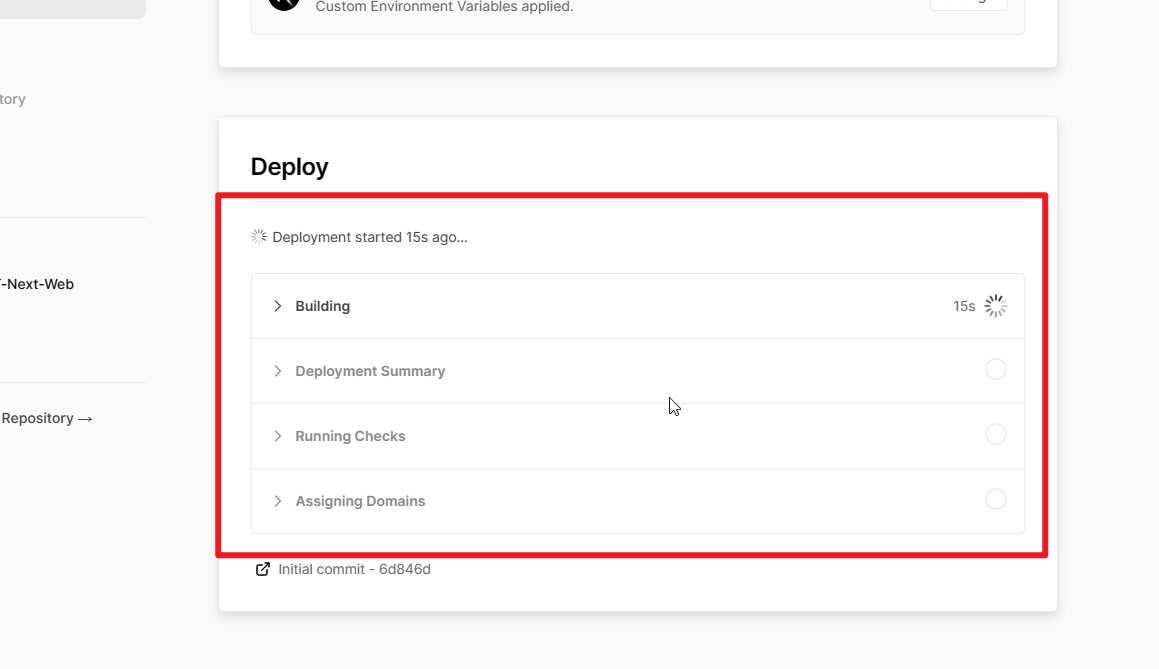
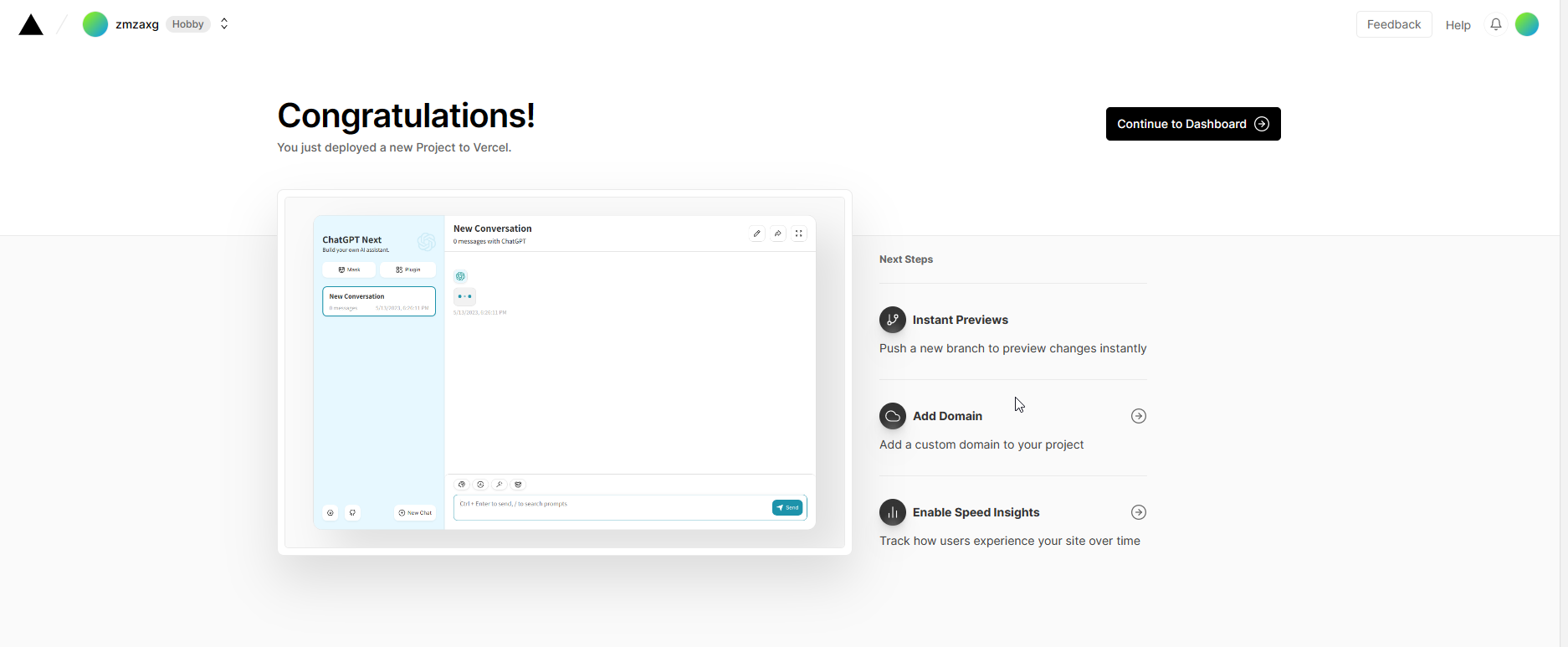
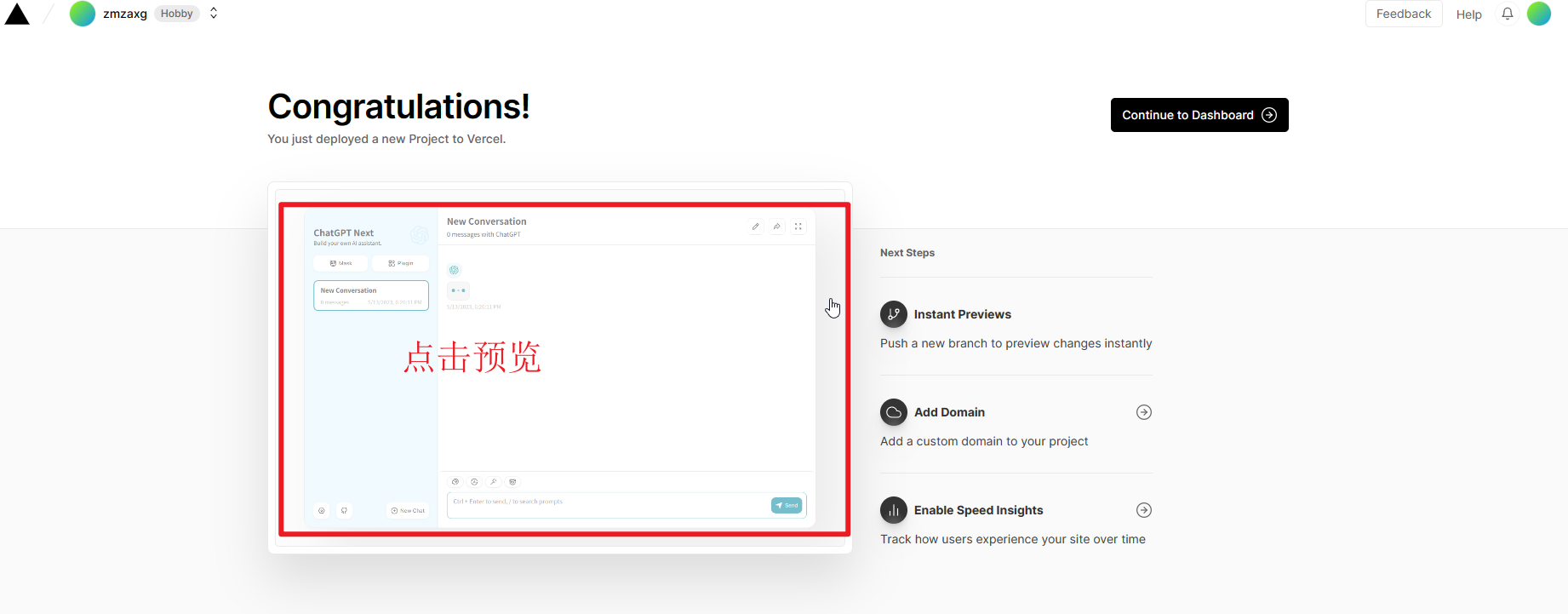
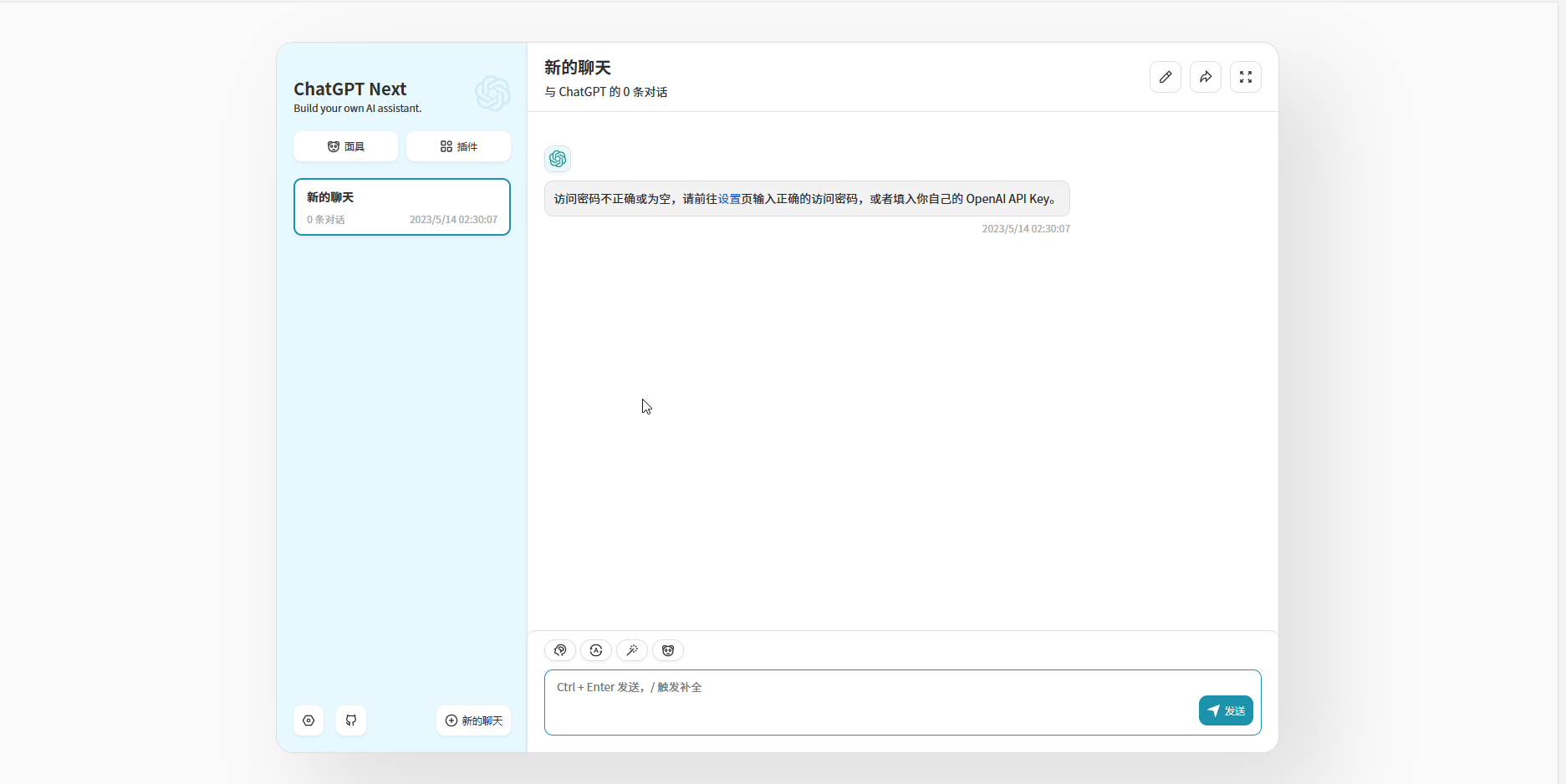
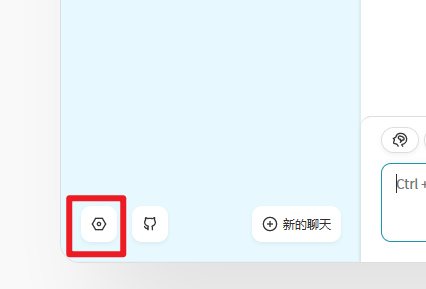
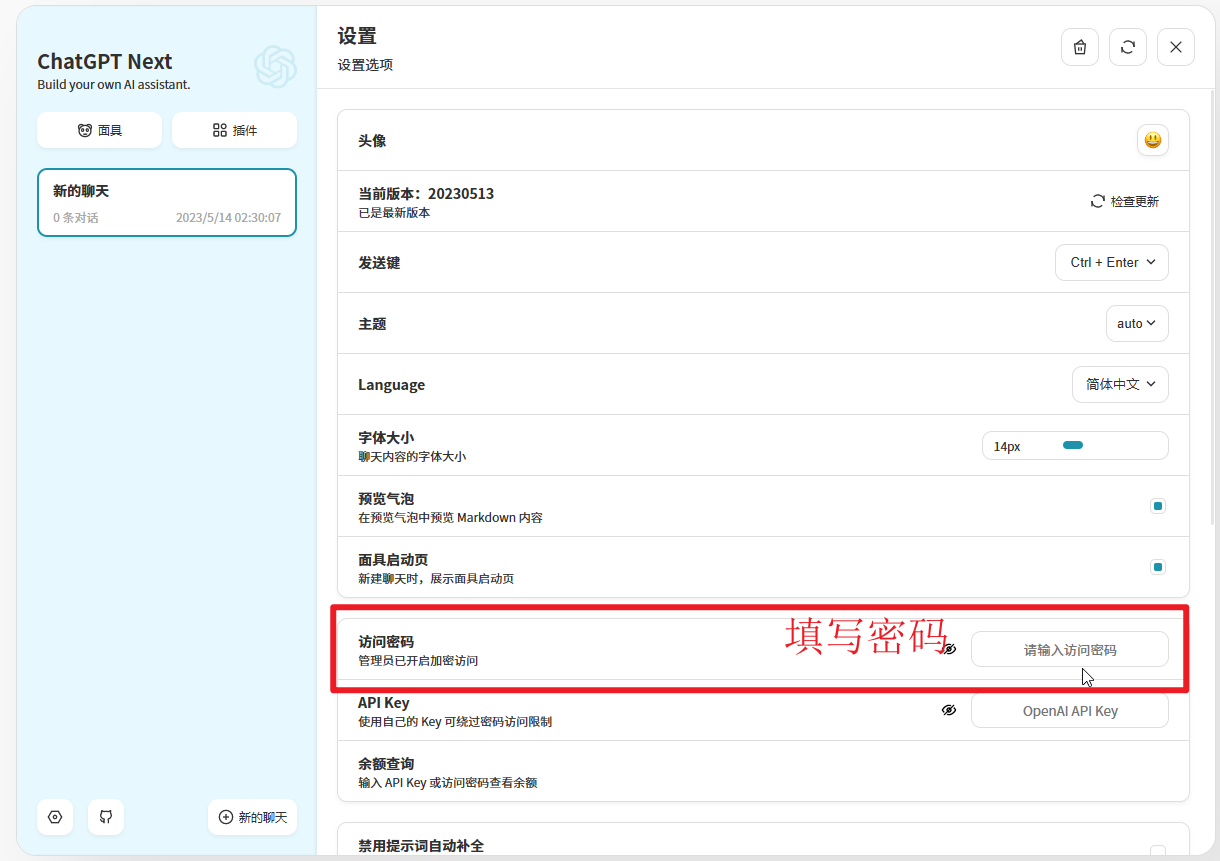
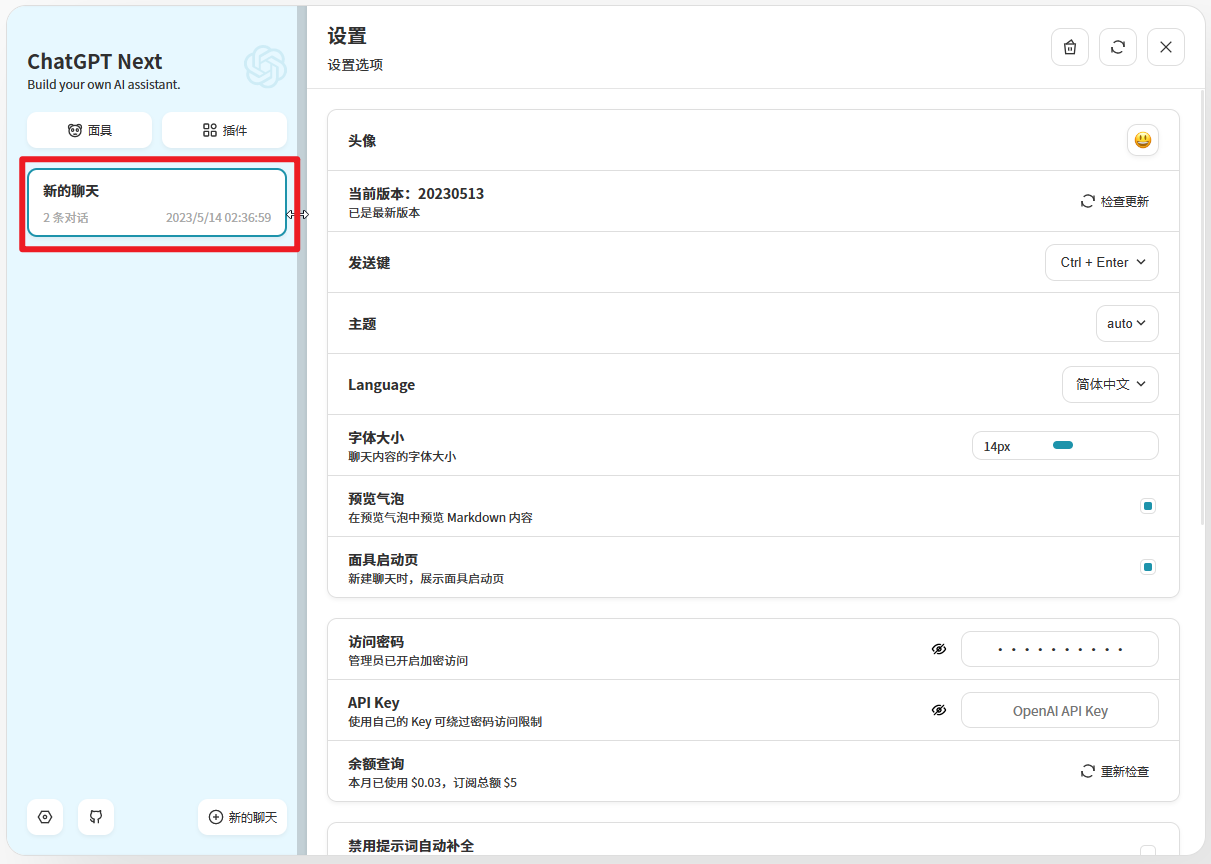
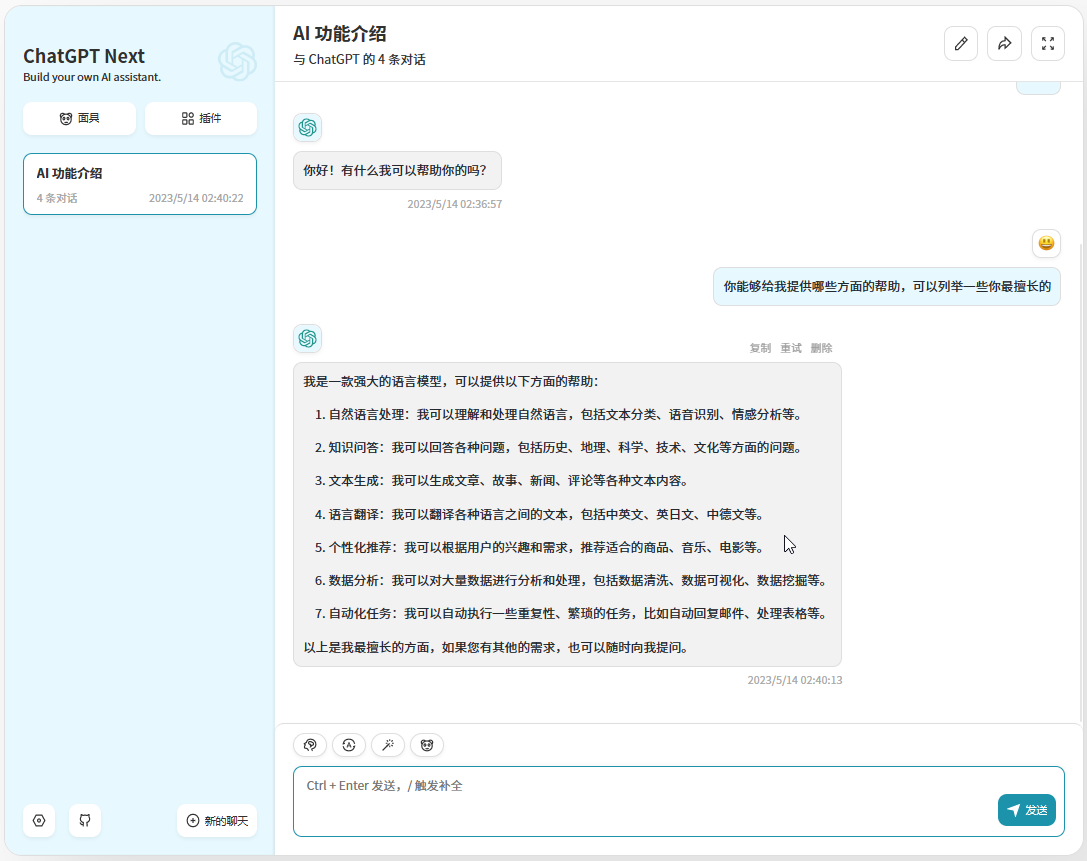
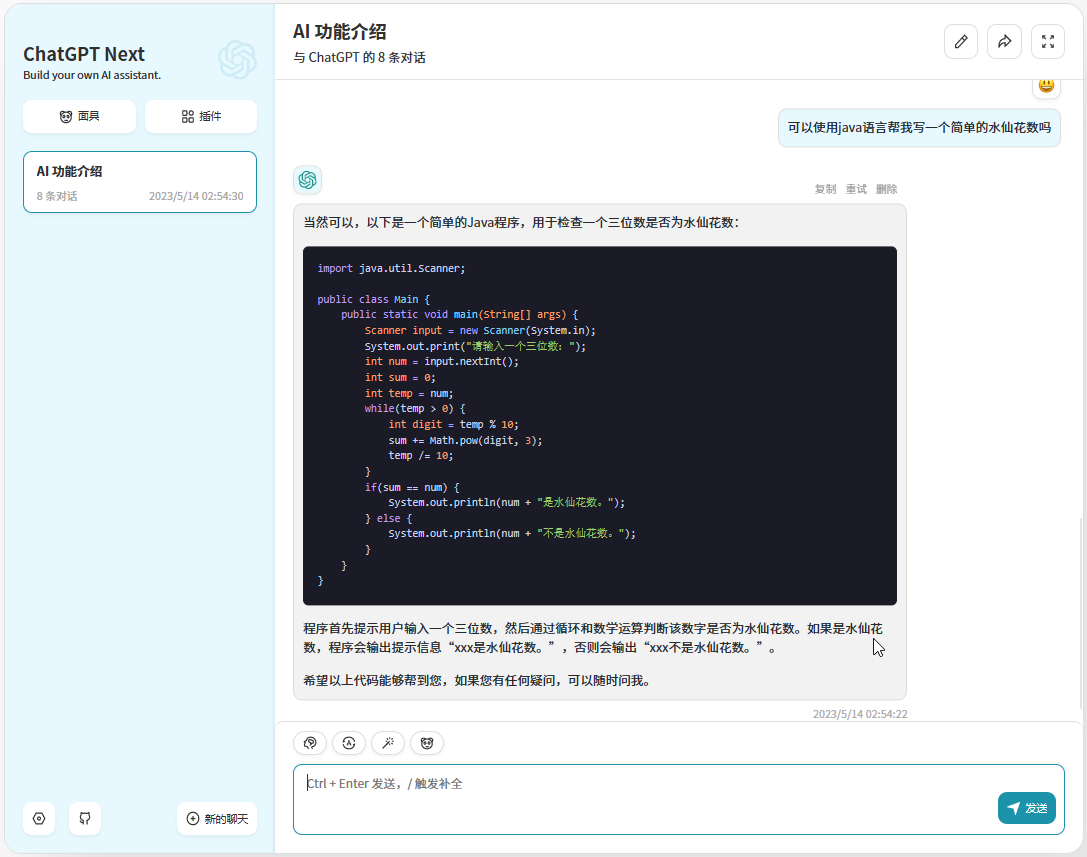
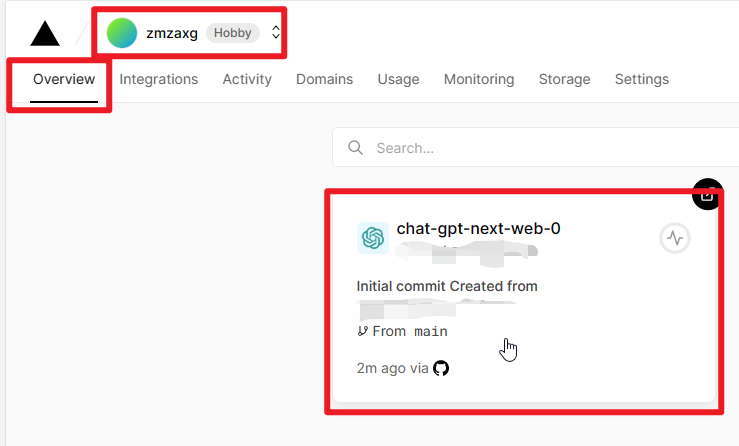
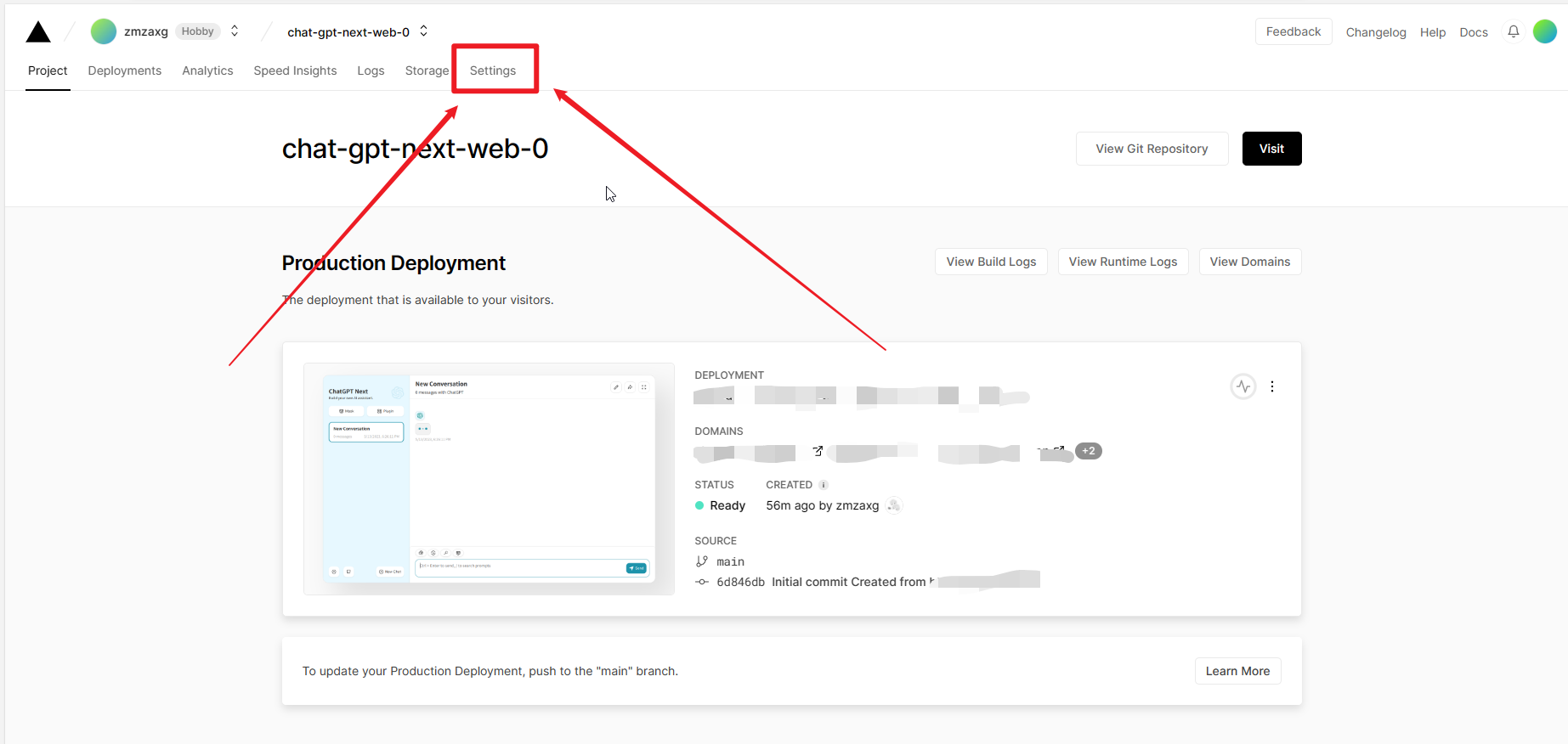
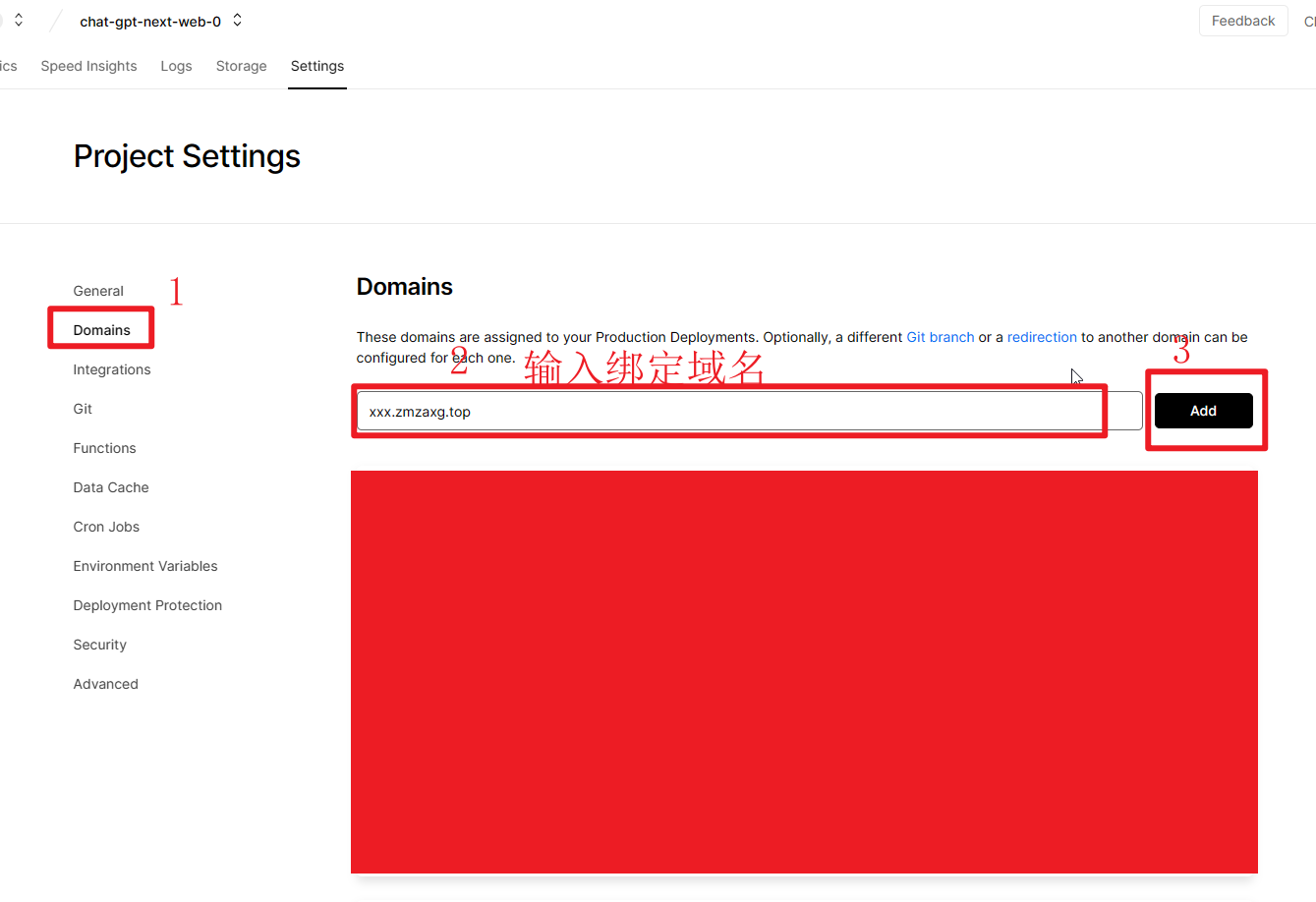
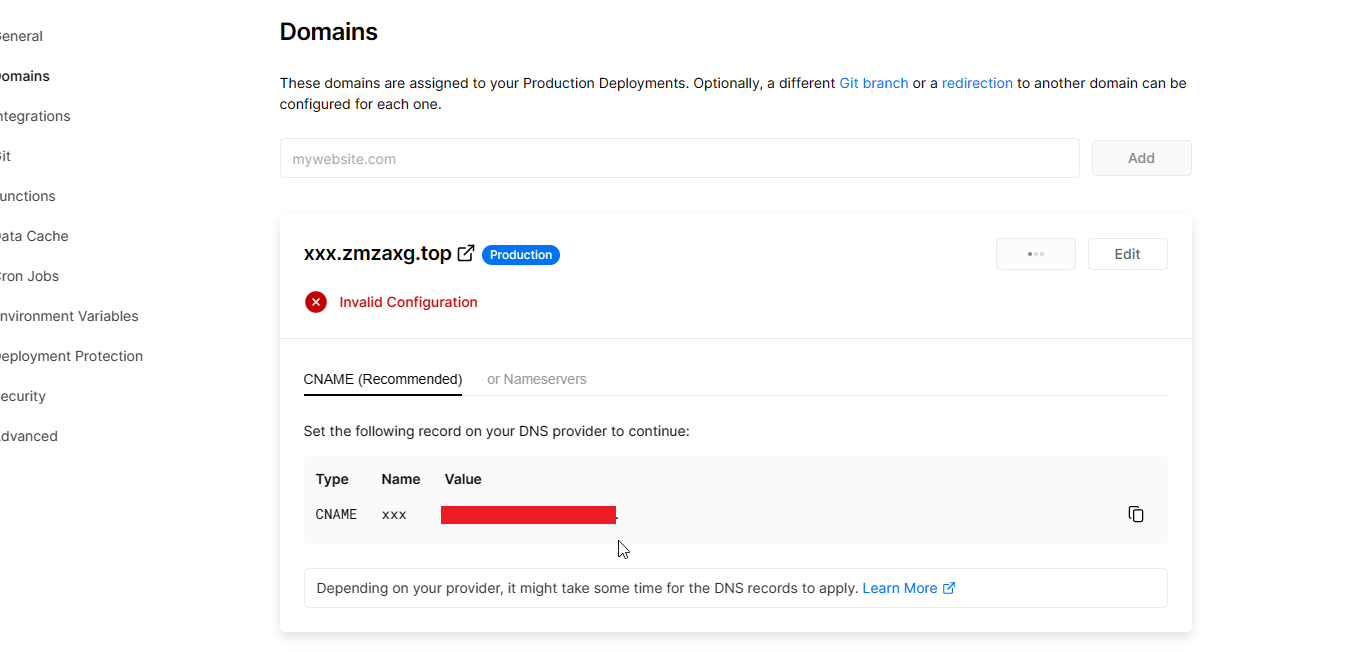
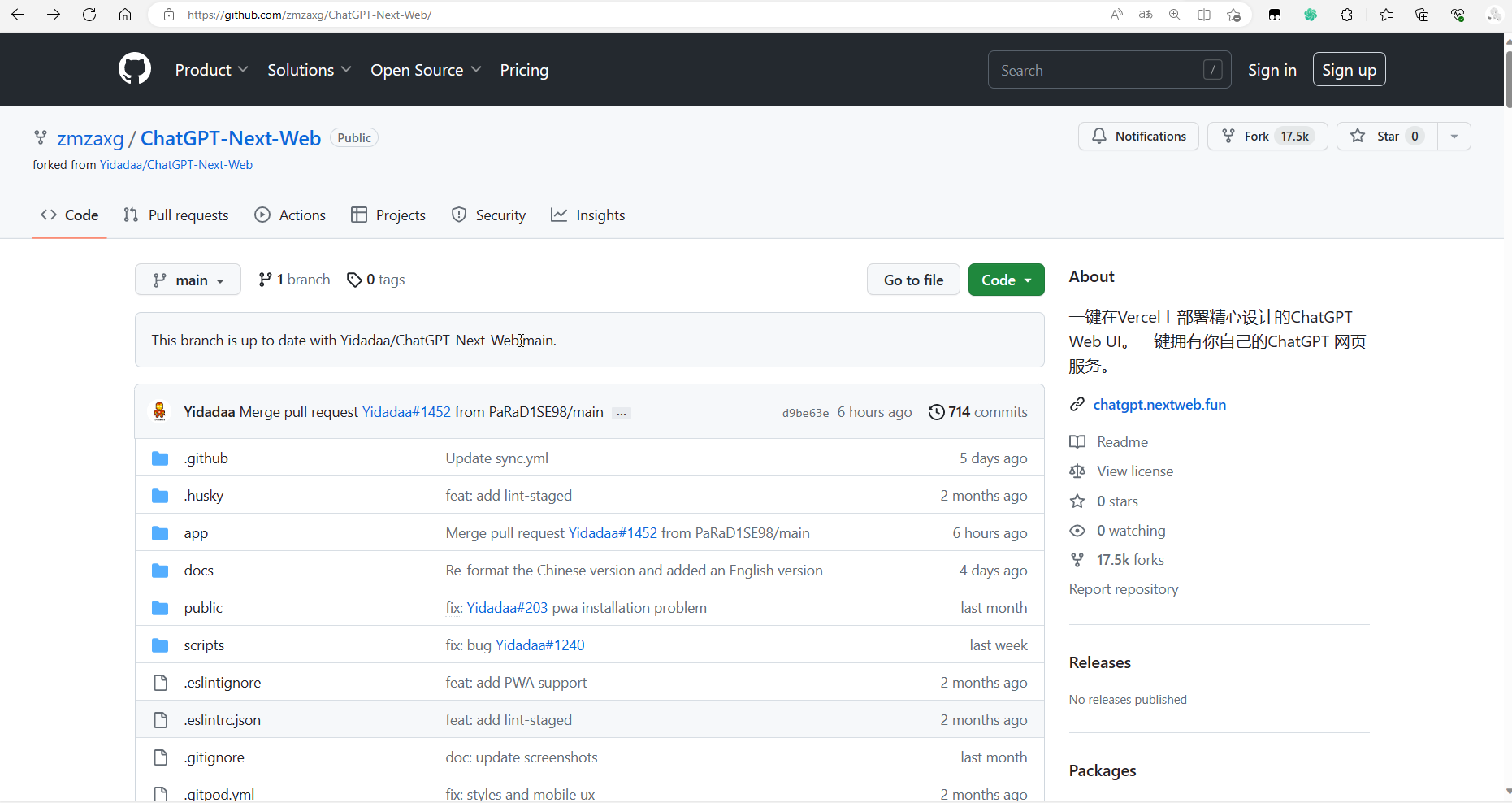
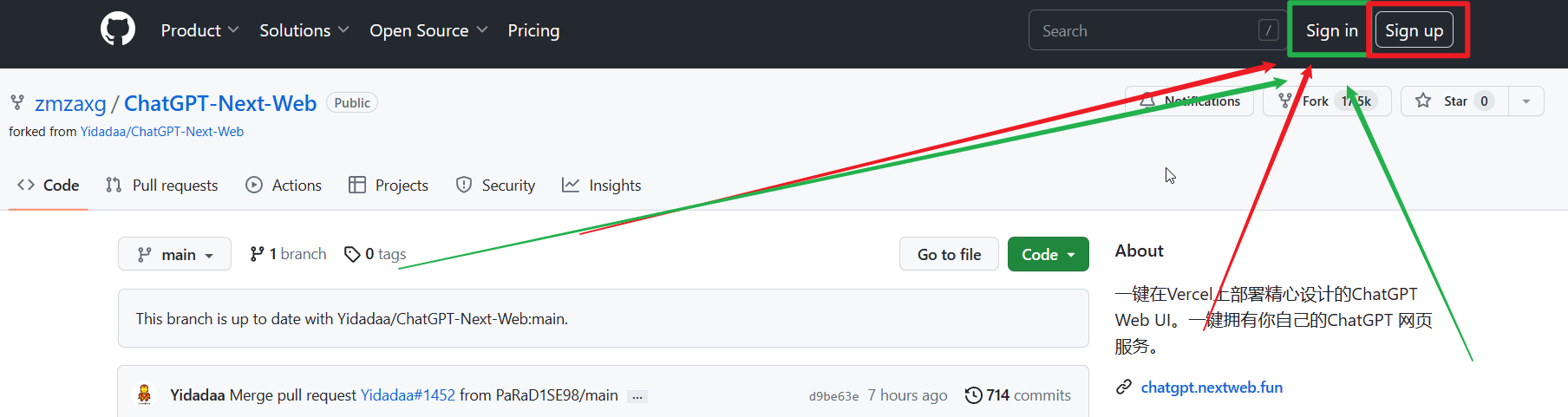
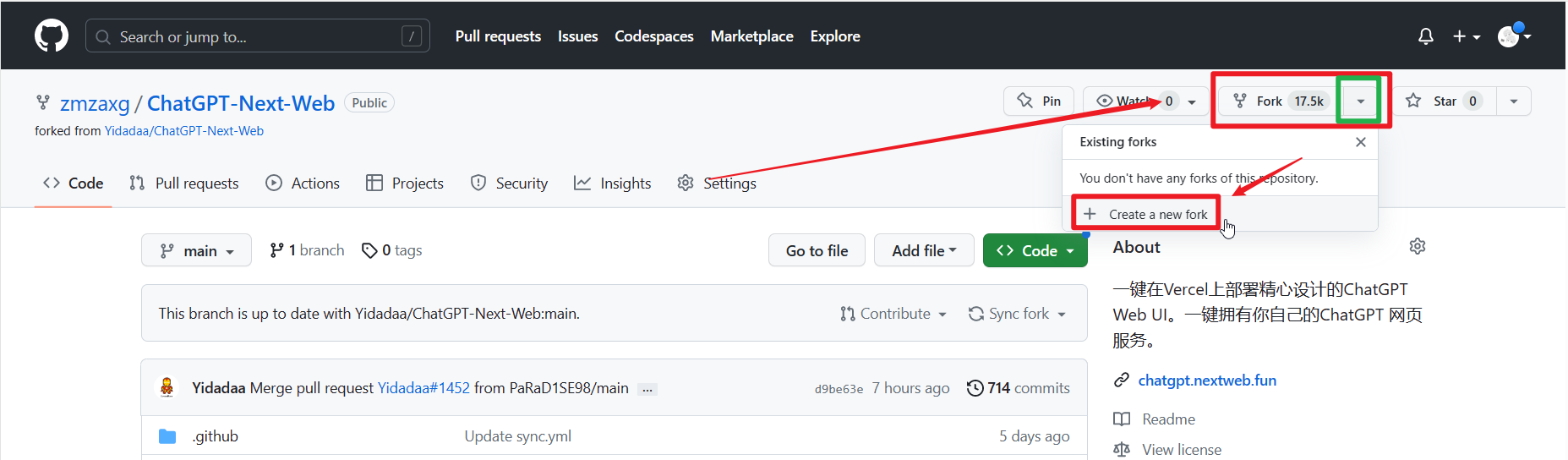
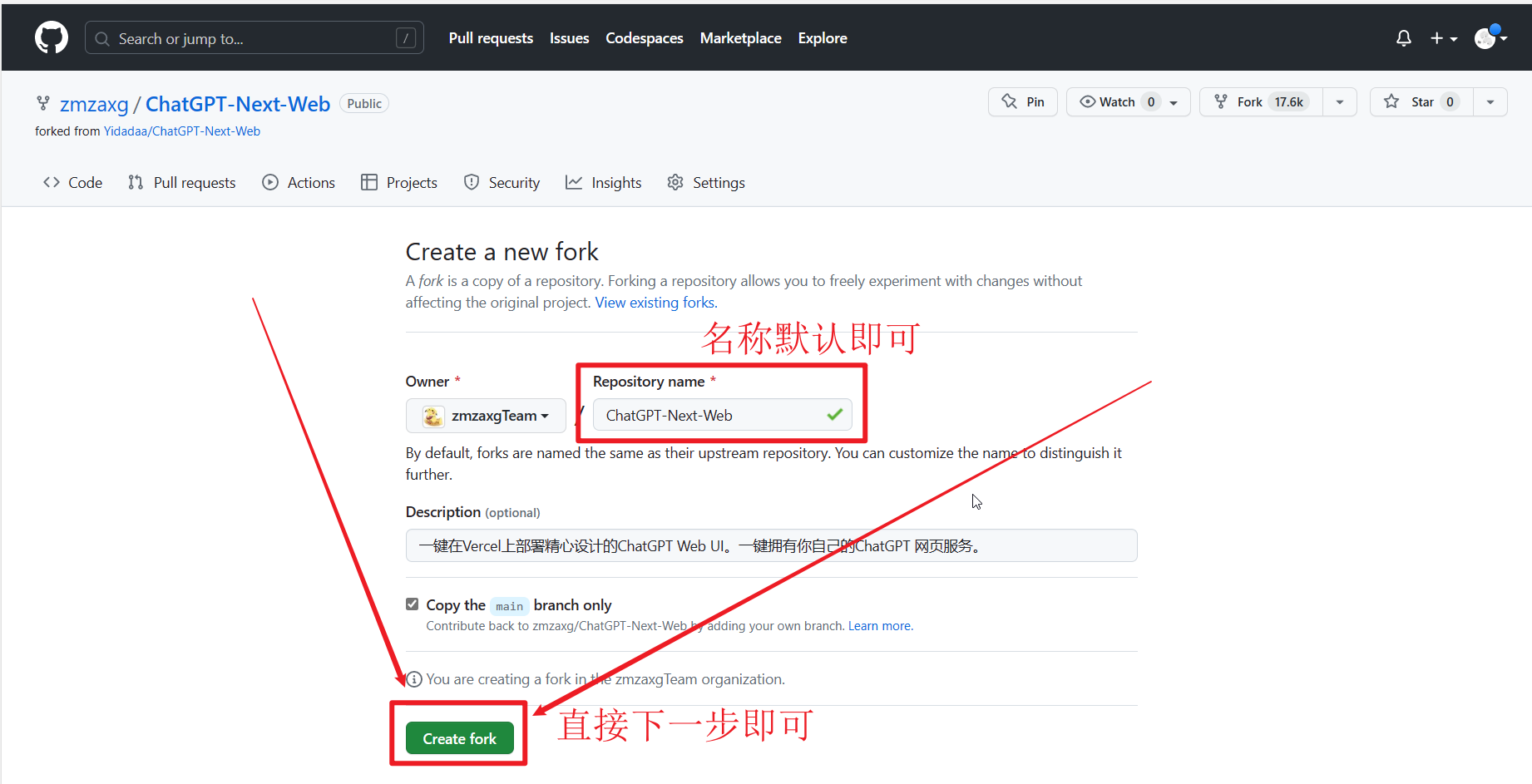
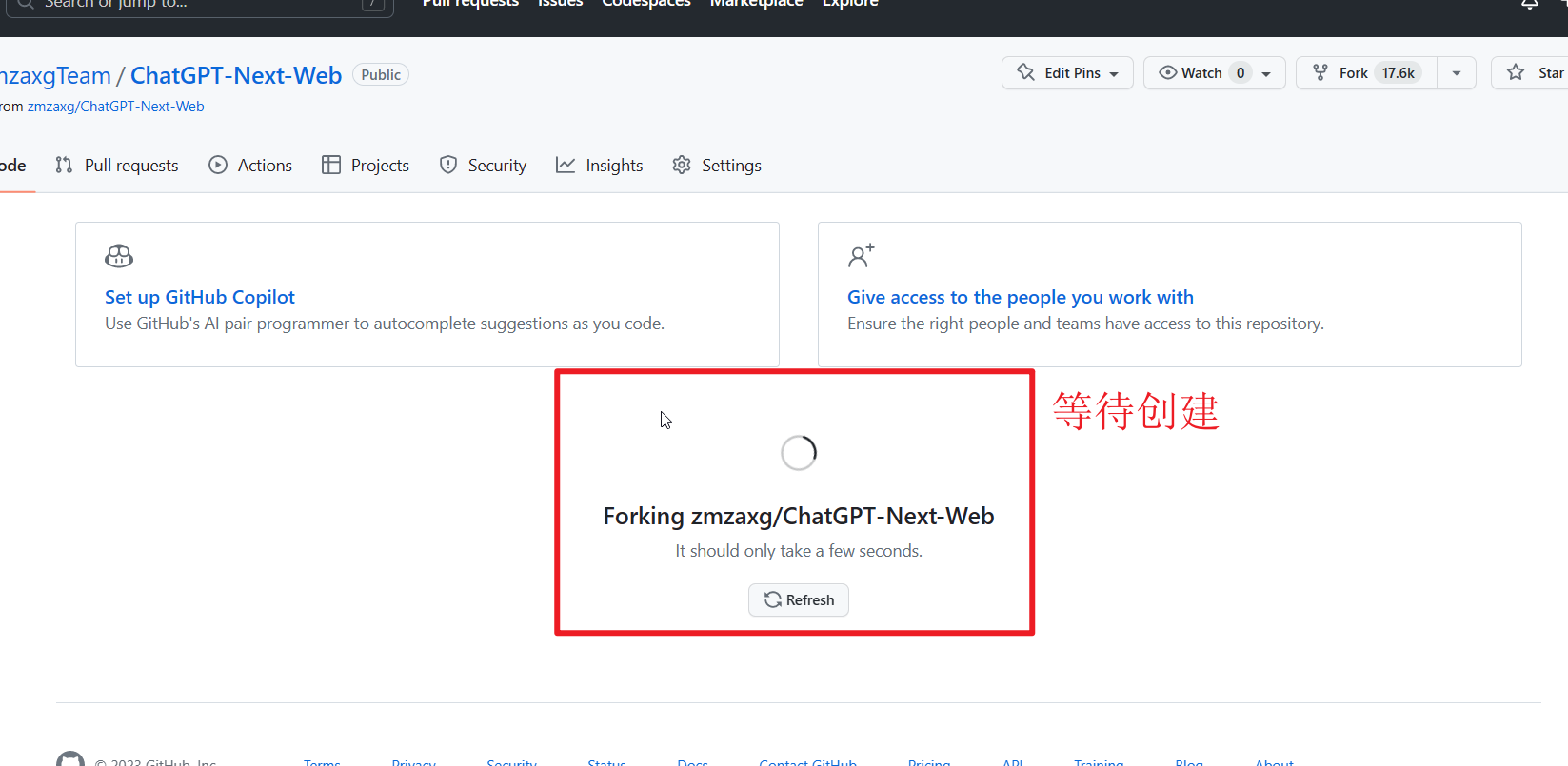
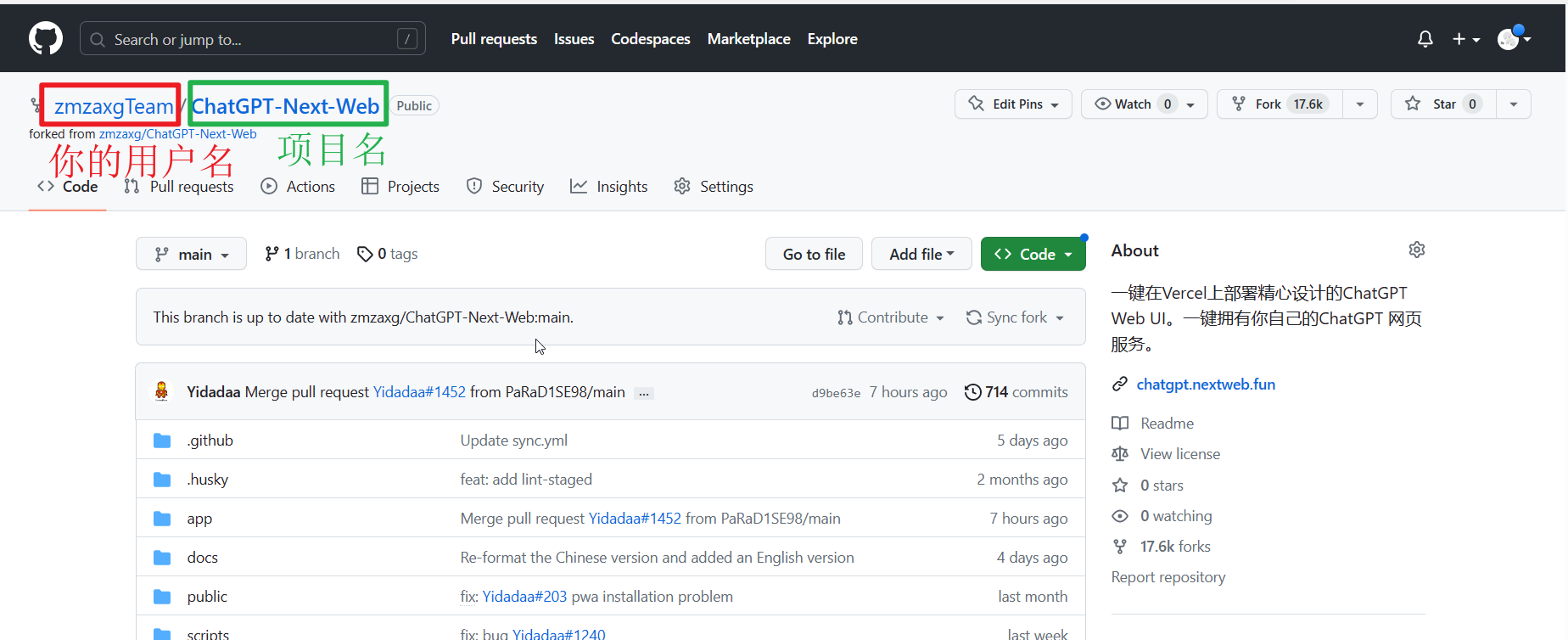
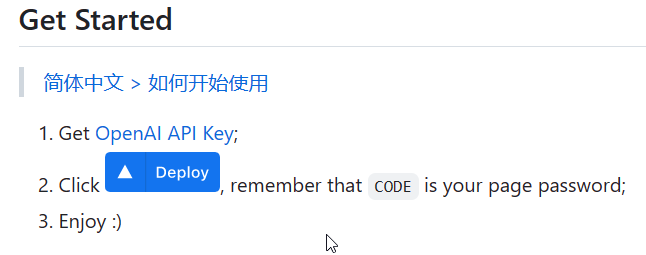
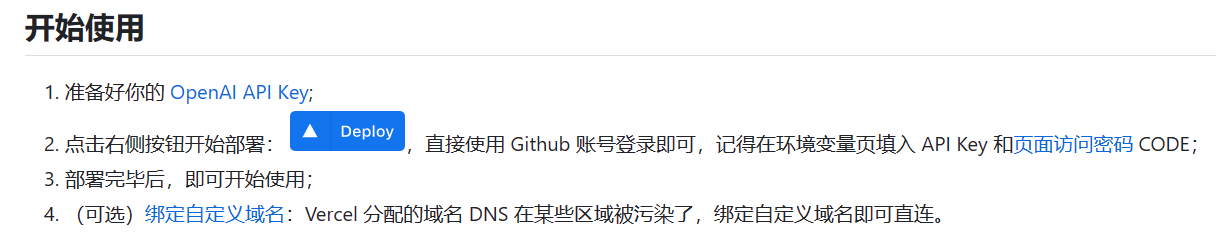
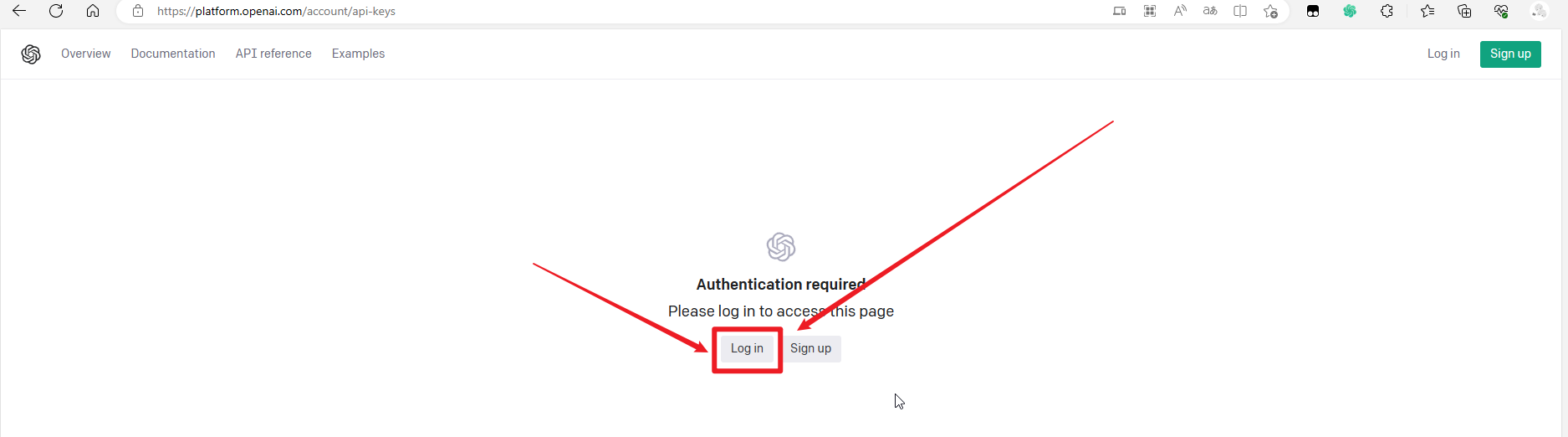
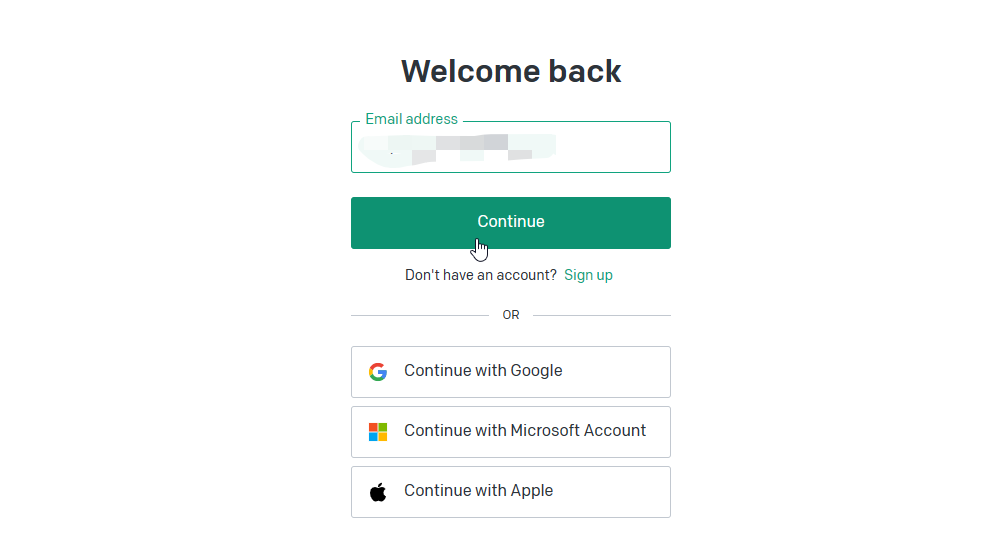
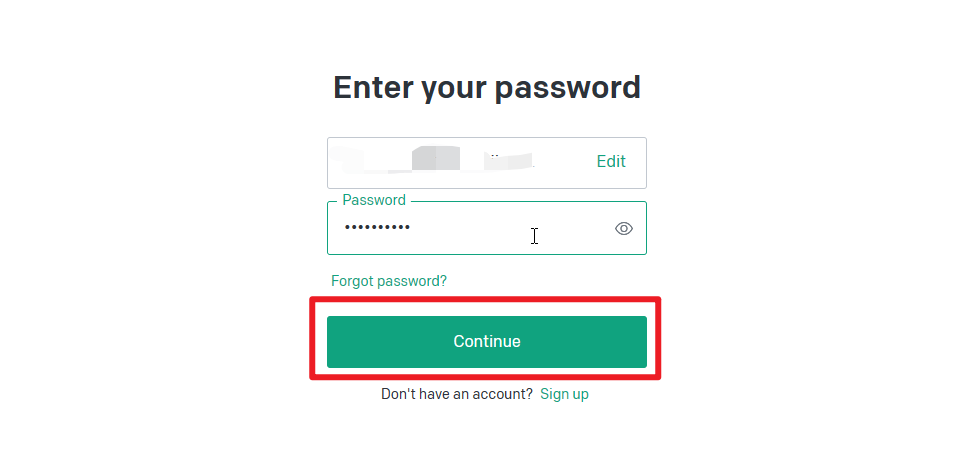
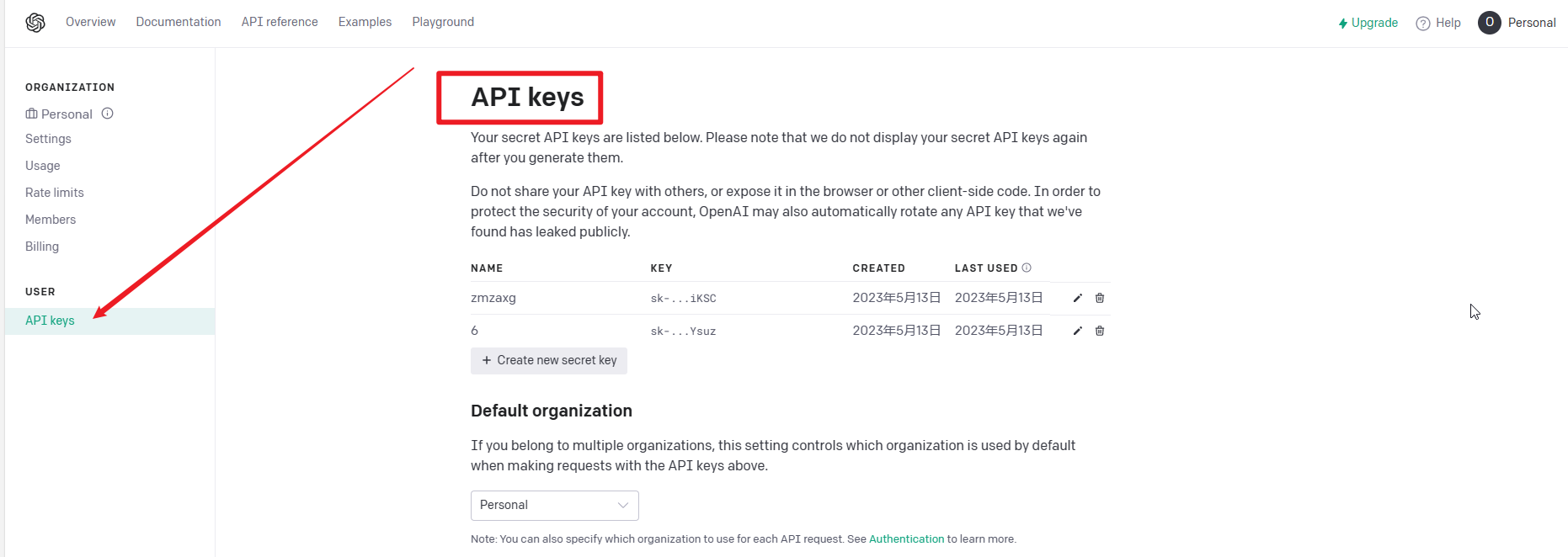
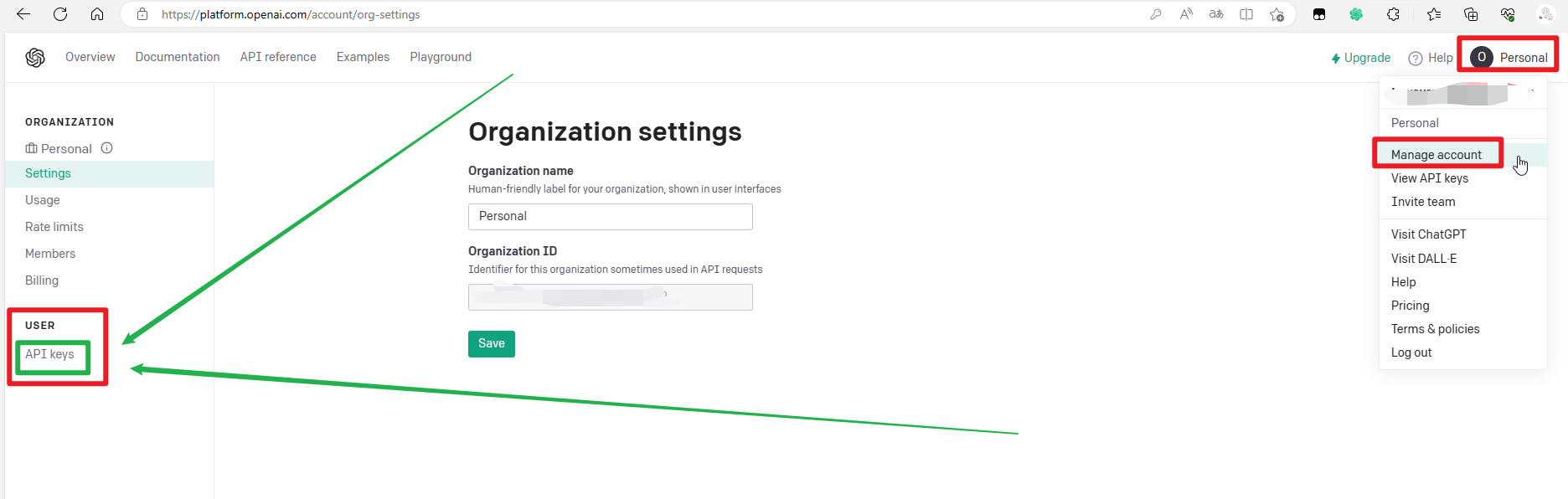
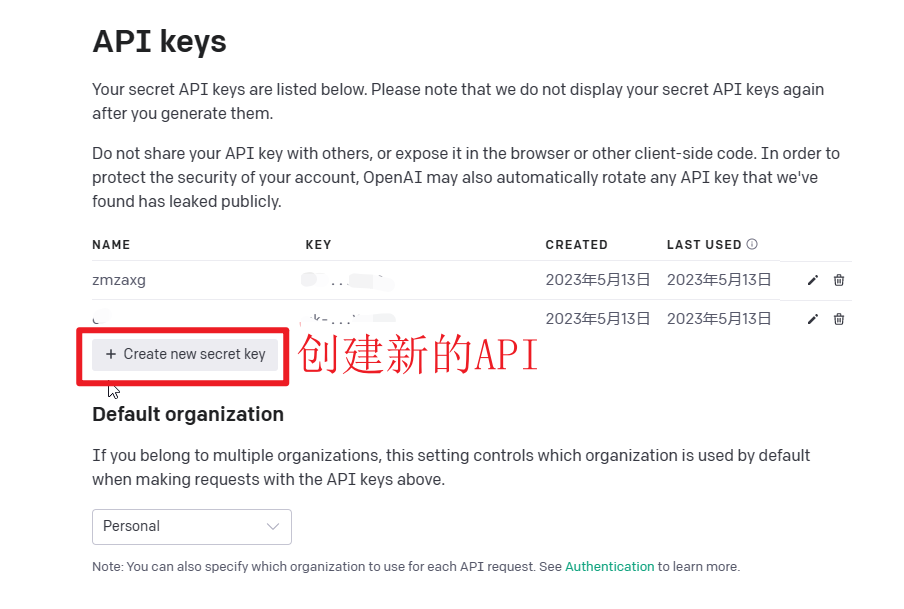
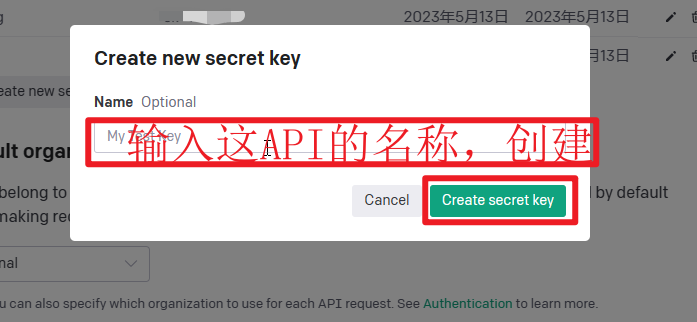
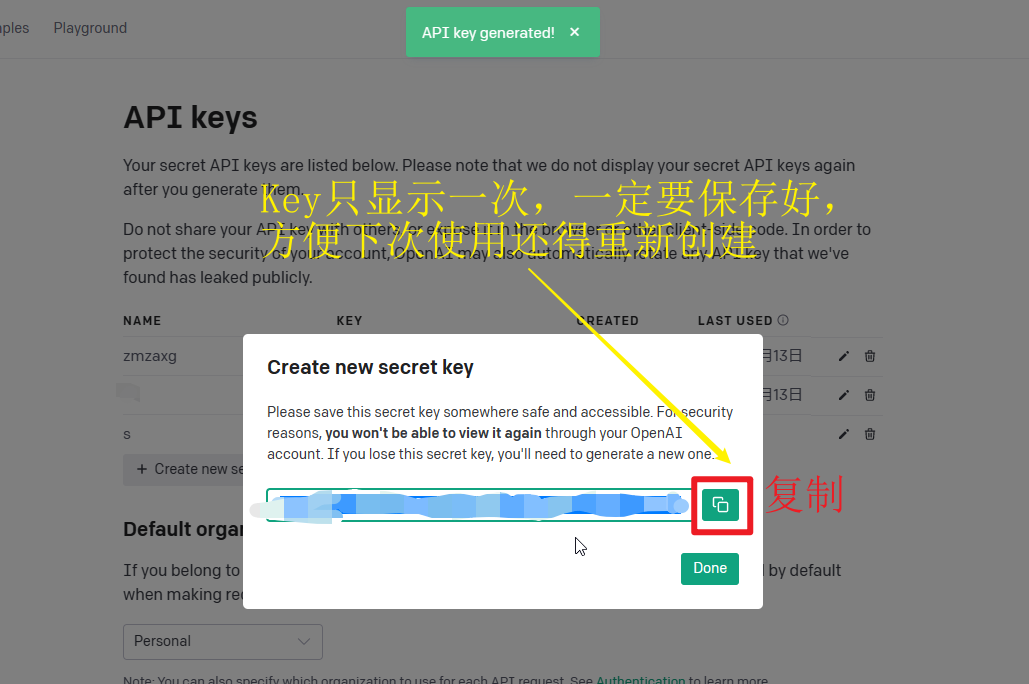
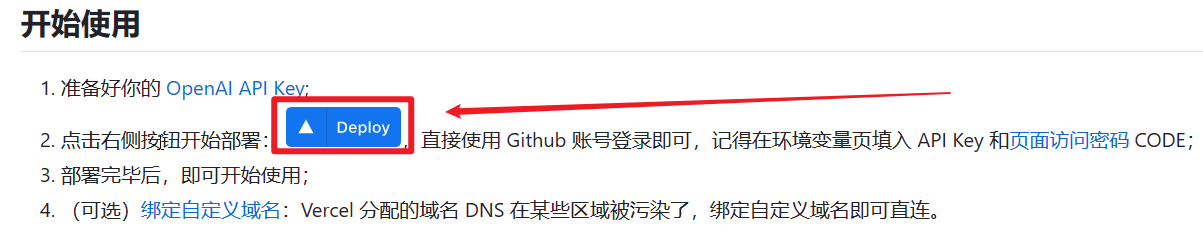
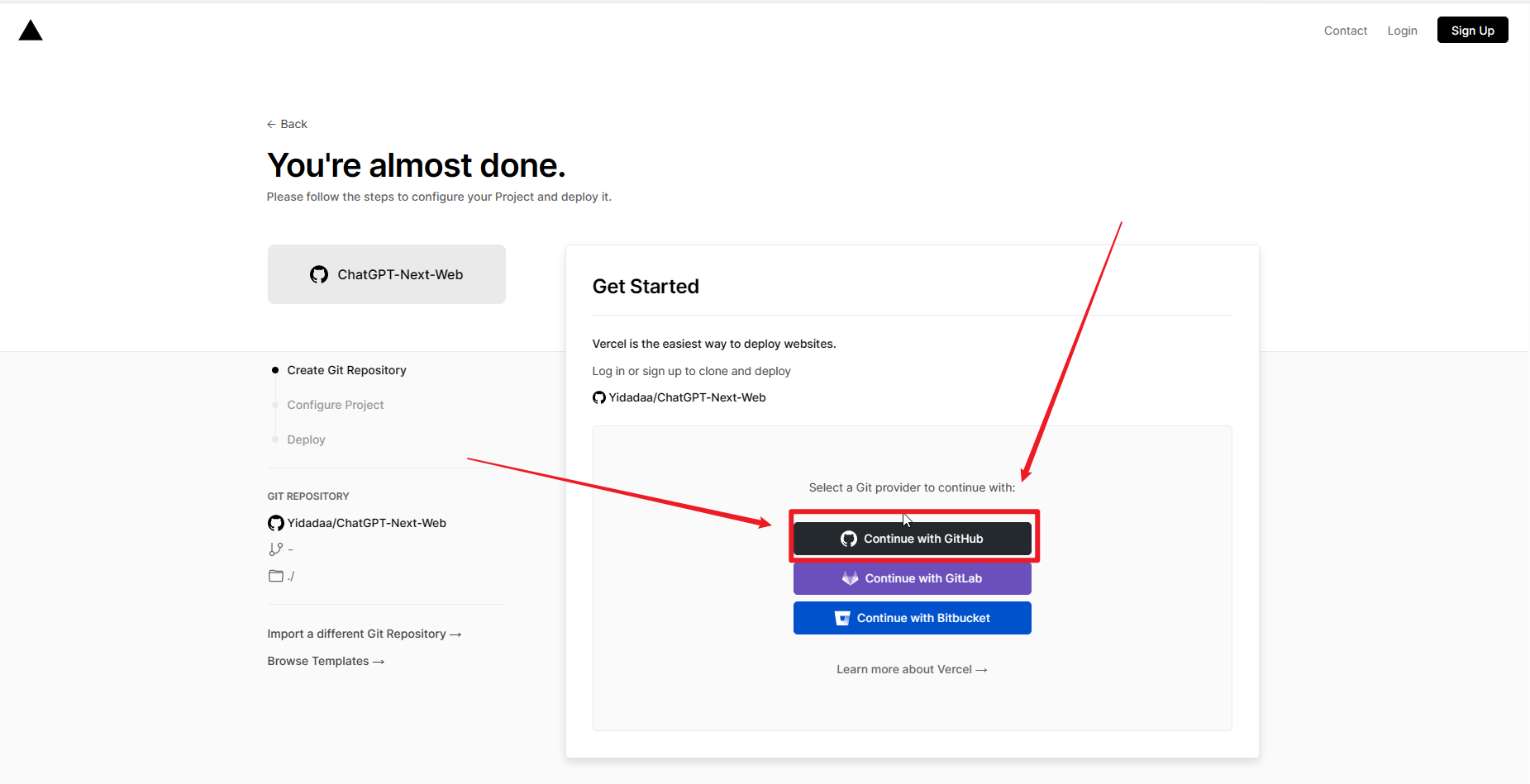
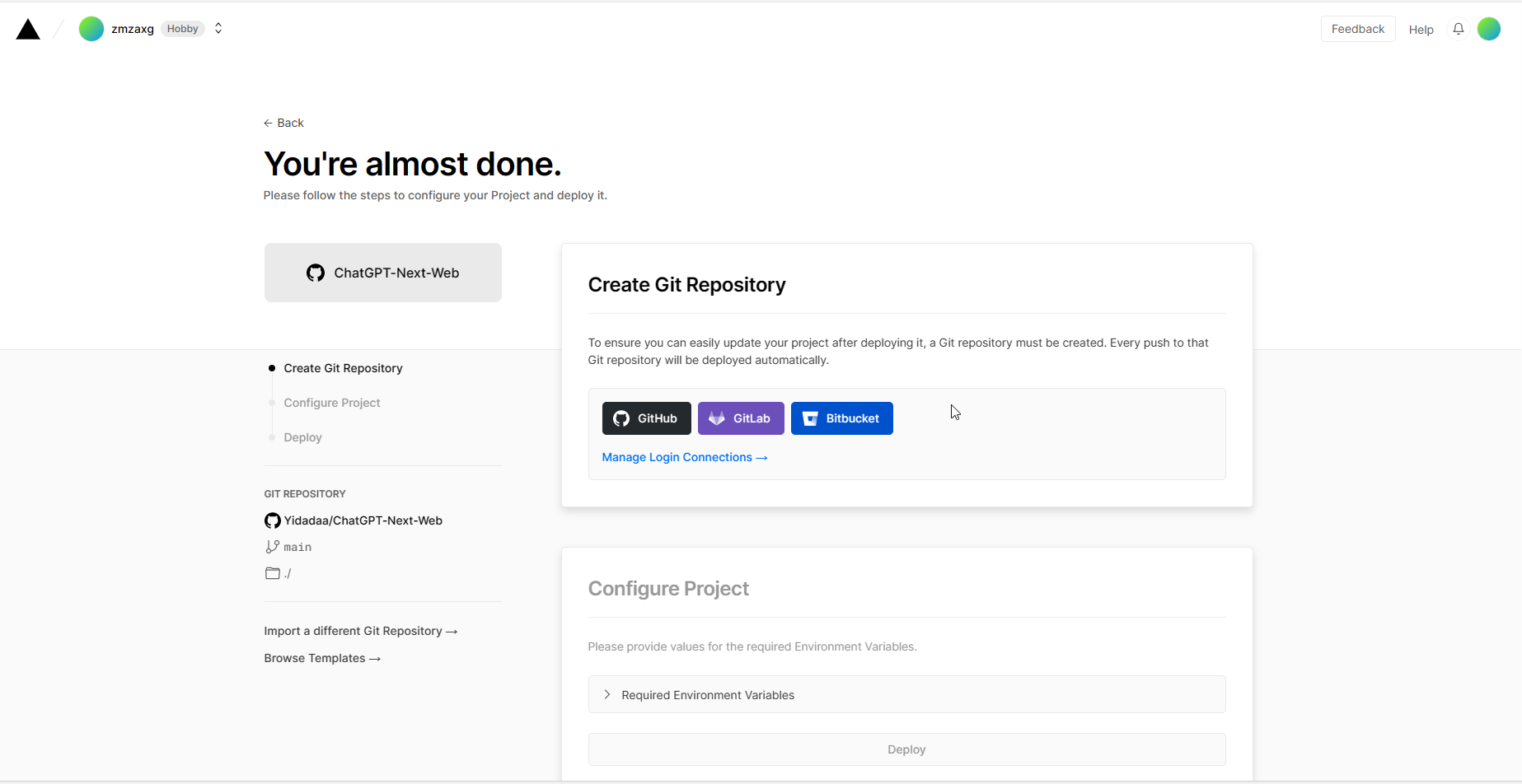
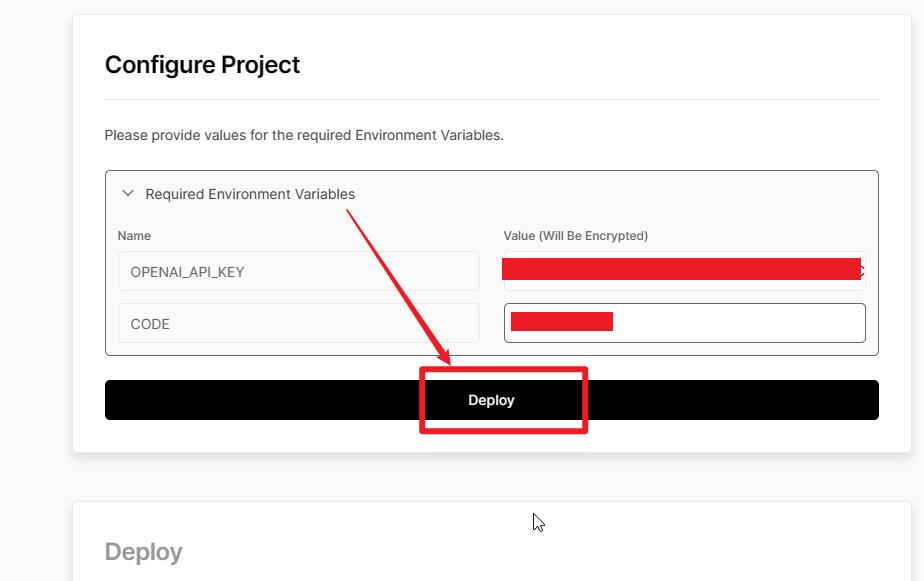
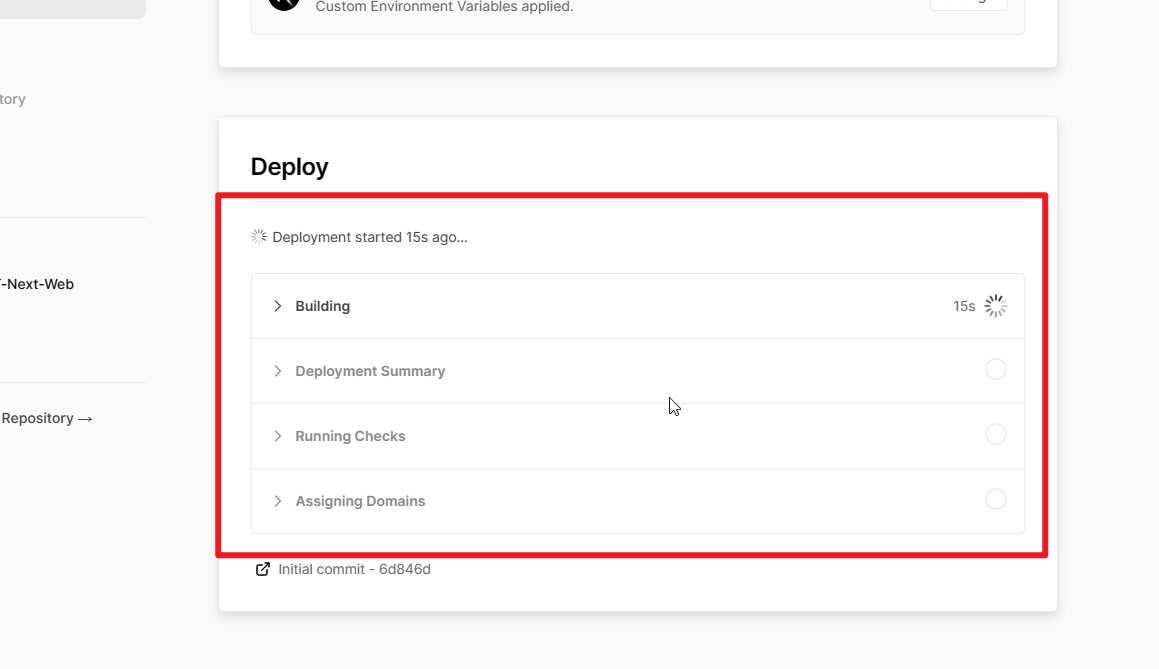
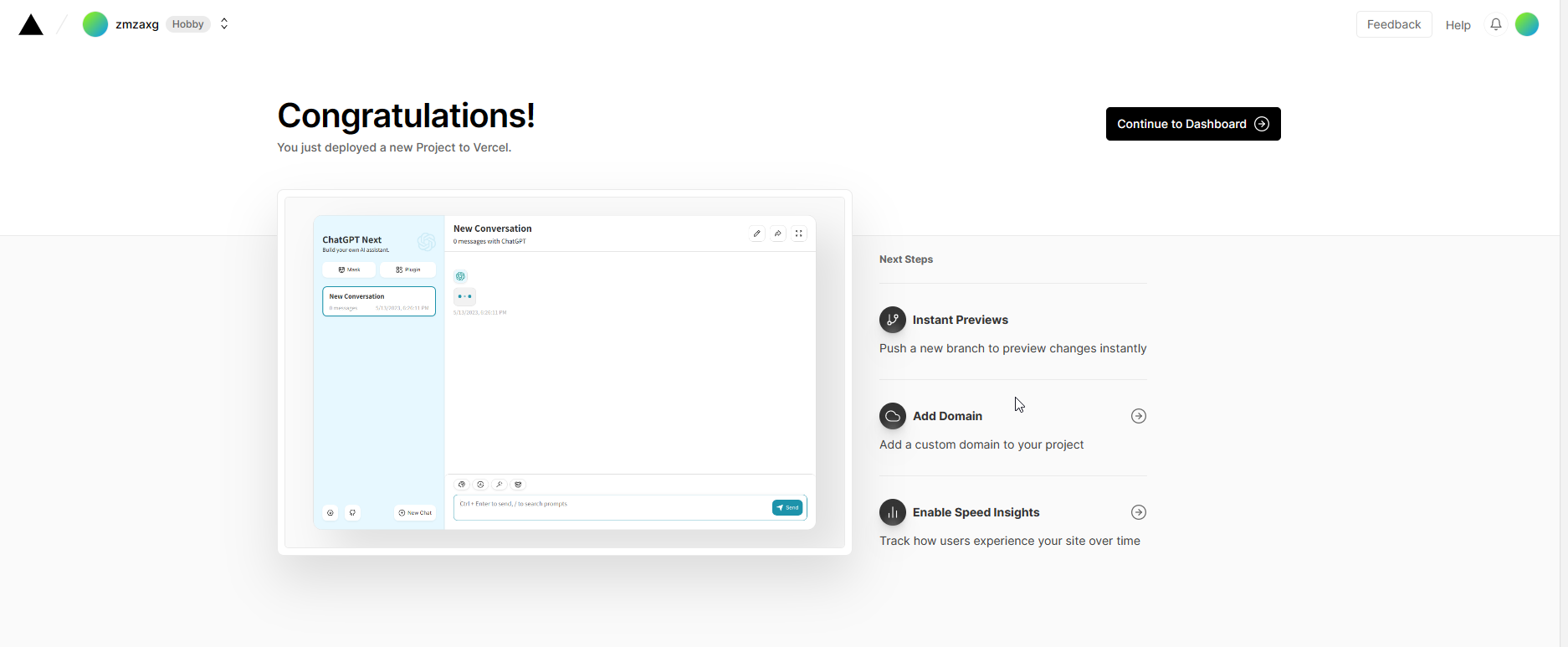
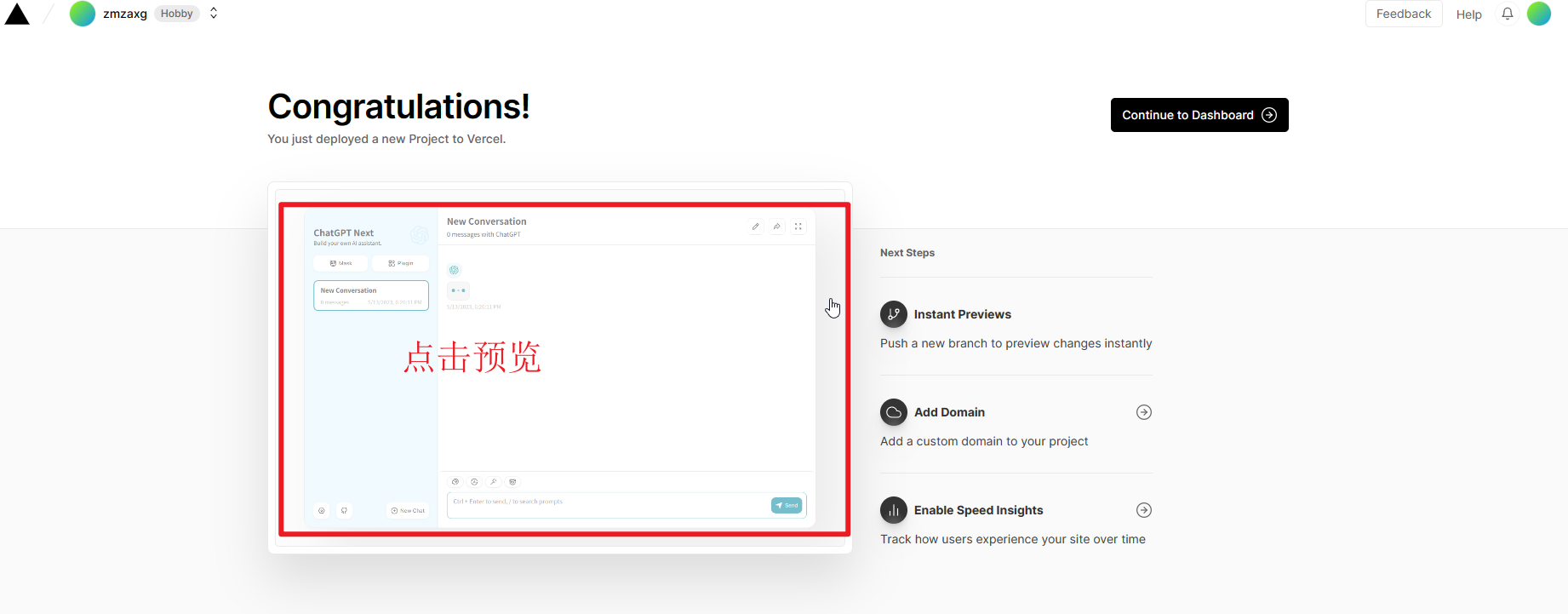
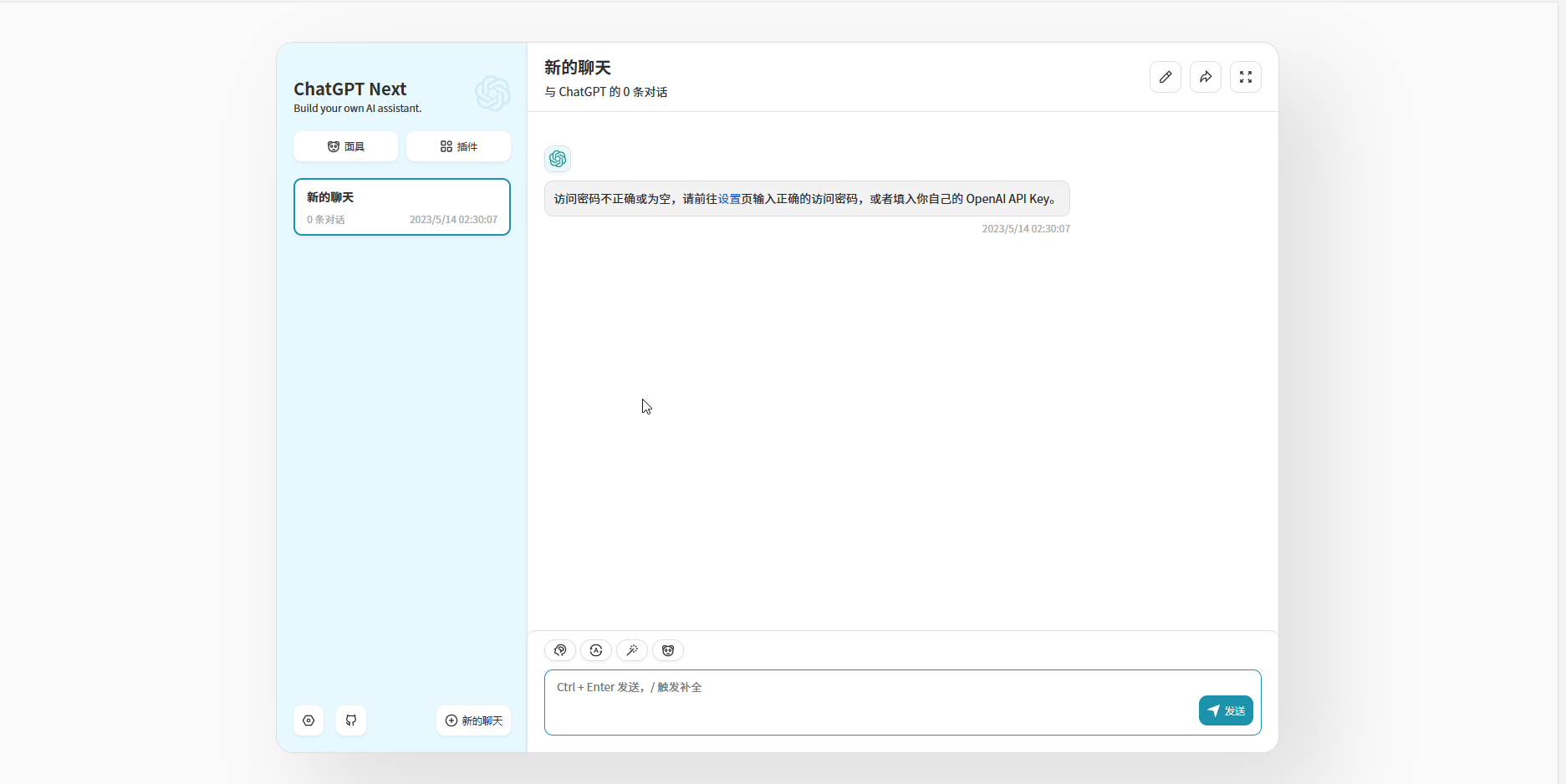
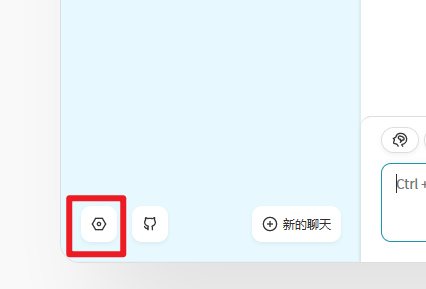
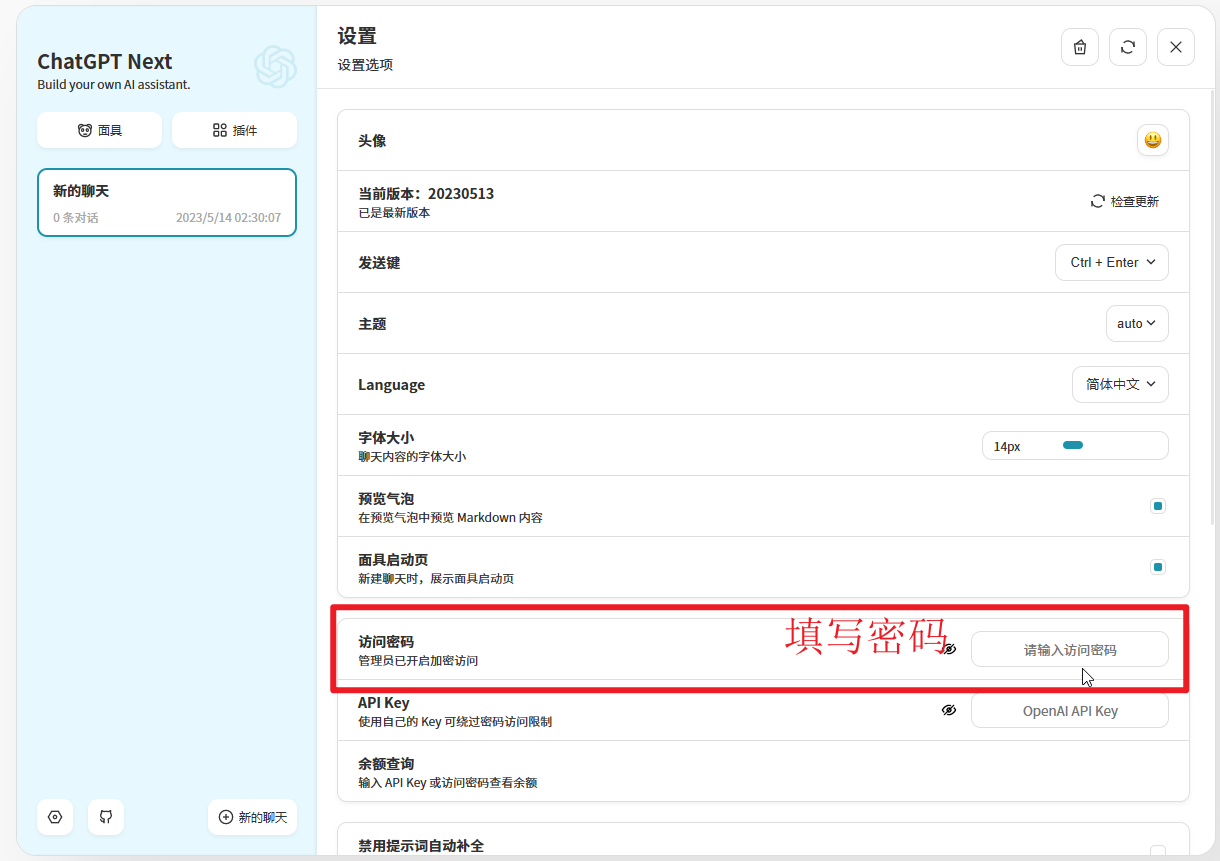
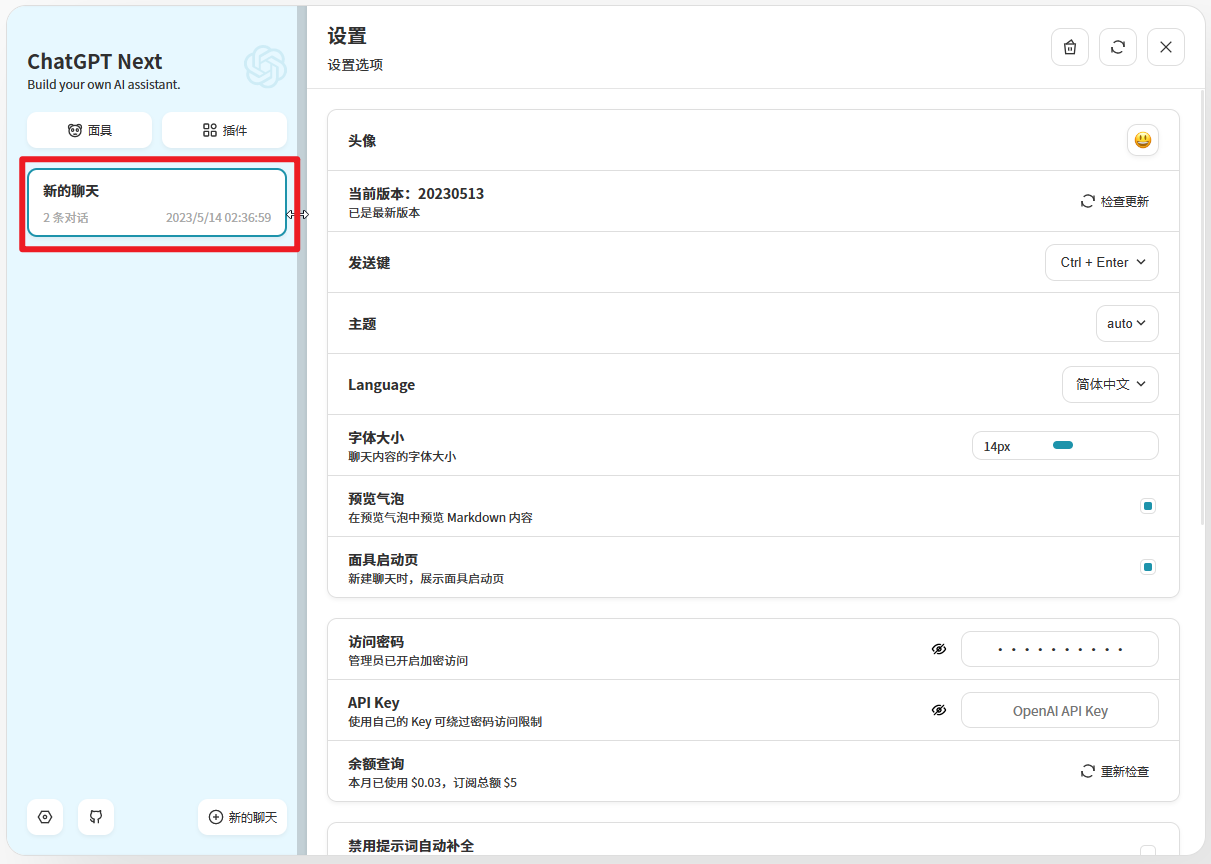
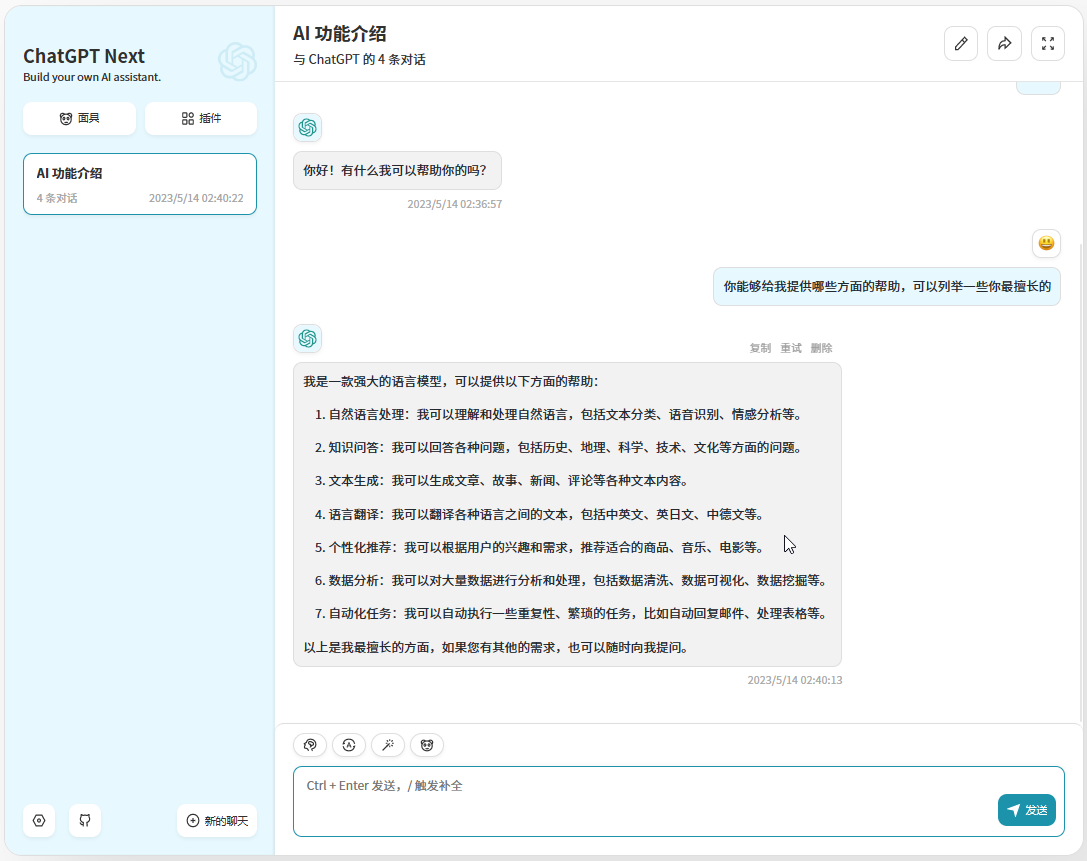
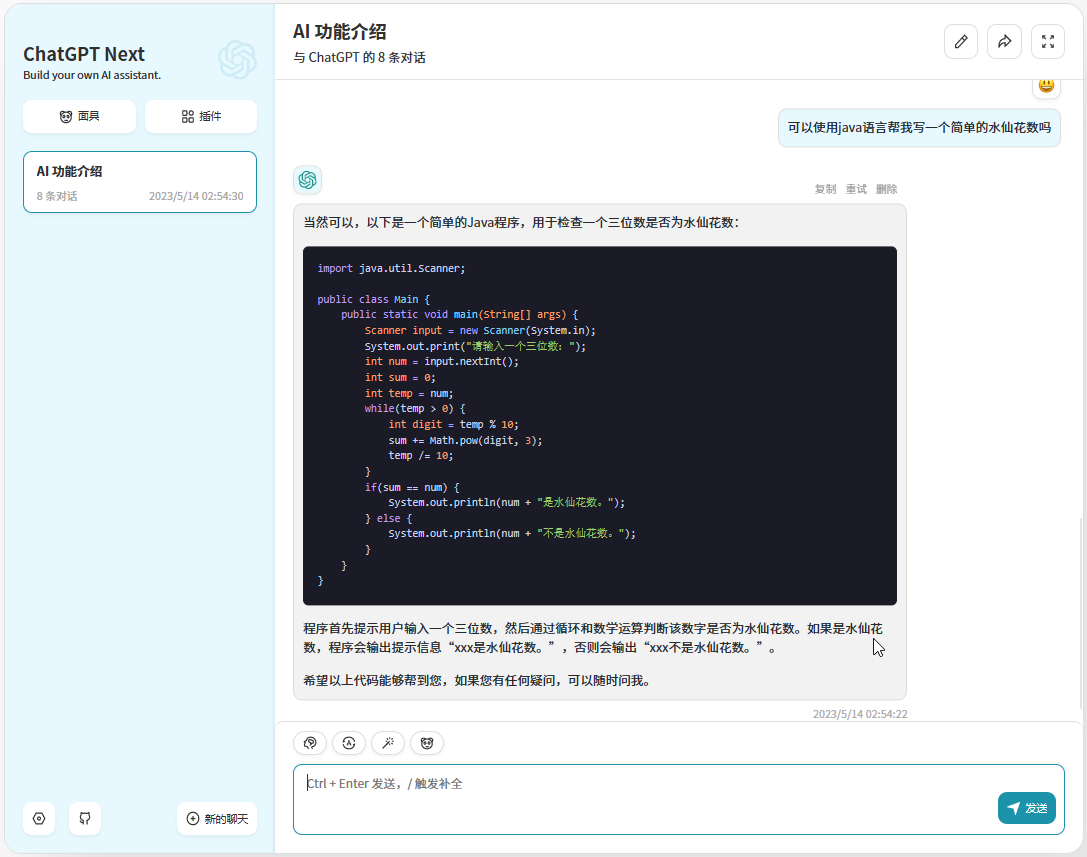
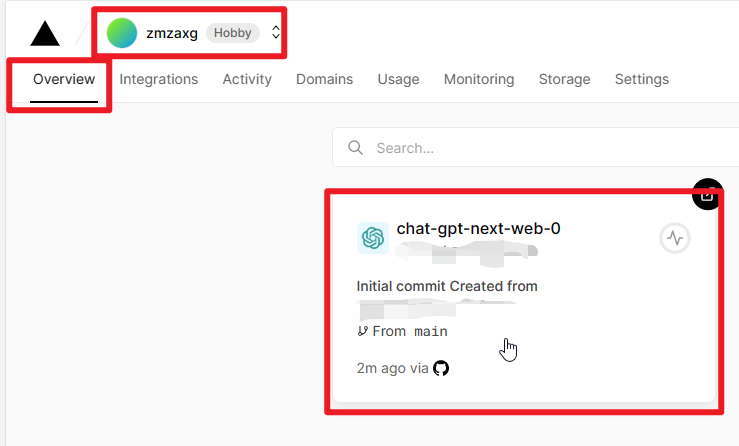
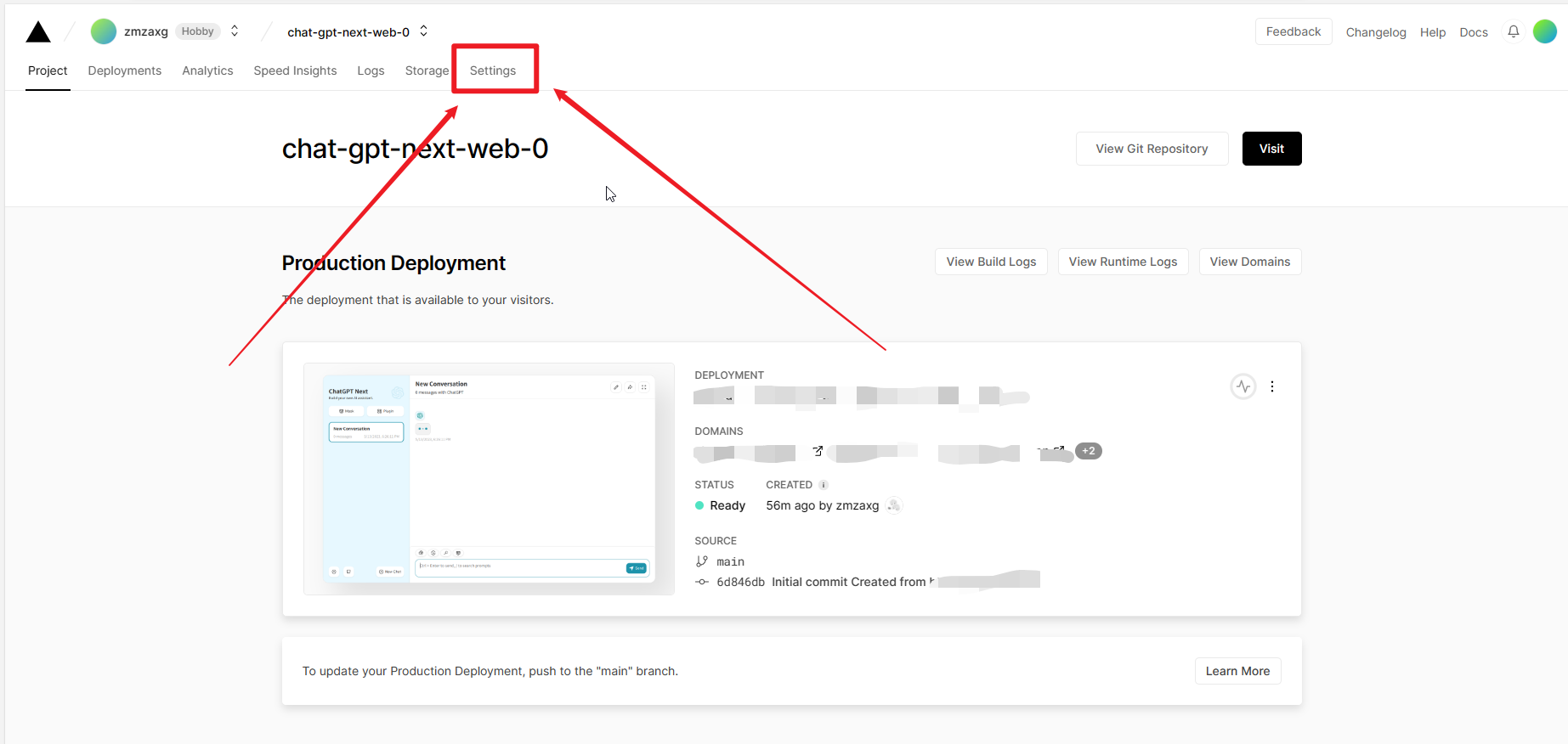
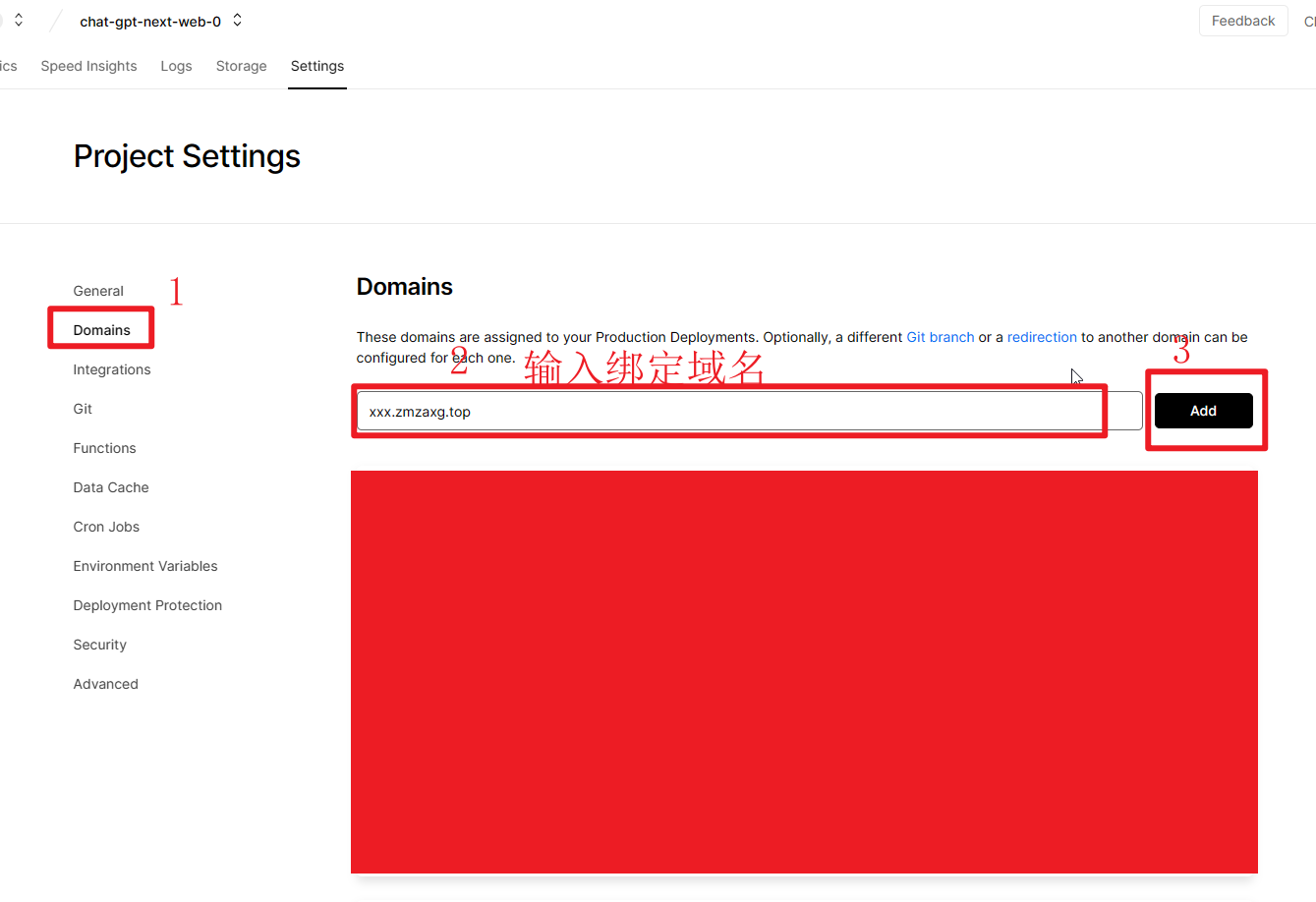
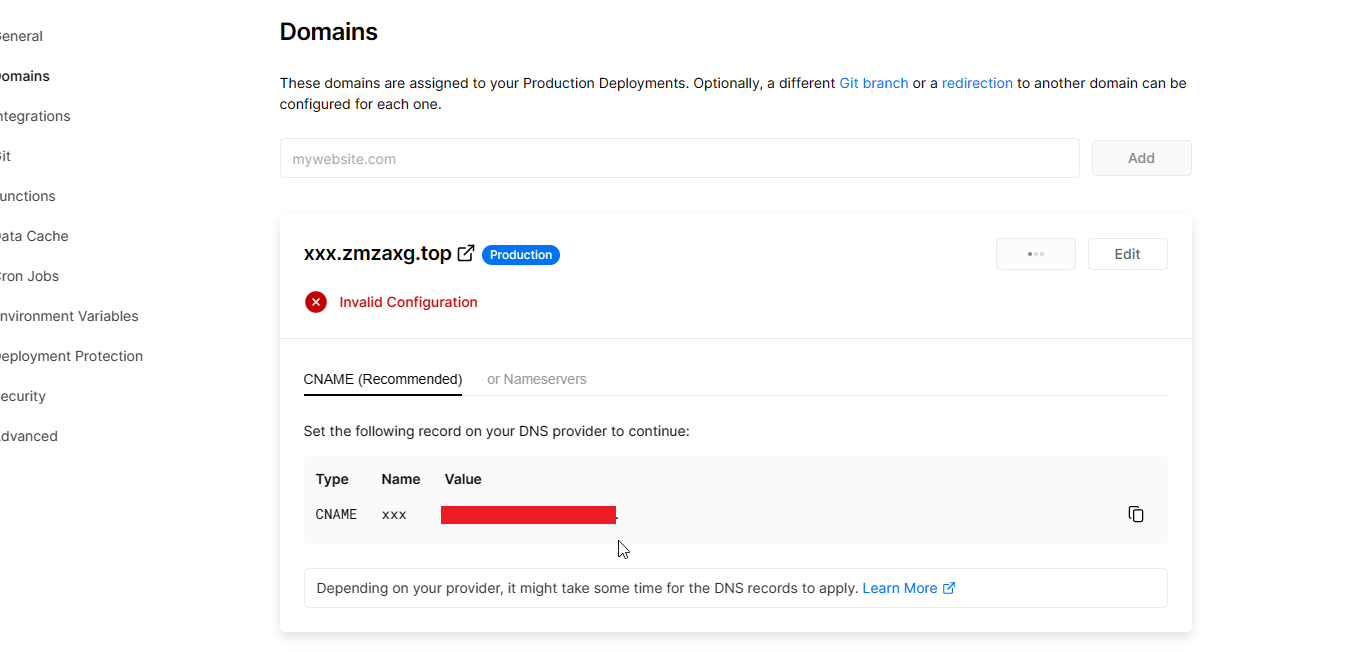
# And 1.引文 ChatGPT AI,应该都知道,怎么使用也有很多人教过,就是平时使用起来就比较麻烦,需要穿墙一下才能用,不是很方便; 其实在Github上也有很多搭建的项目,原来没有准备搭建的想法,最近生病了啥也没干,今天又刚好看到个视频教简单的搭建一个属于自己的Web版ChatGPT,主要是基于平台实例来实现,也省去了服务器资源成本,当然也可以使用Docker创建实例,还是挺不错的,后续还可以随时随地方便的使用,所以就复刻一下。 # And 2.正文 步骤特别的简单可以说“**有脚就行**” 当然,这篇文章仅限于你已经有对应的一些必有环境: 1. 已经有ChatGPT账号 2. 已拥有Github账户 3. 最好是有能够稳定穿墙的环境 如果没有上述环境的话可以离开这篇文章了,当然如果有需要的话可以留言,可以提供一些资源让你也拥有这些环境。 ## And 2.1.创建项目分支 这里你可以直接进入我创建的项目分支:[GitHub - zmzaxg/ChatGPT-Next-Web: 一键在Vercel上部署精心设计的ChatGPT Web UI。一键拥有你自己的ChatGPT 网页服务。](https://github.com/zmzaxg/ChatGPT-Next-Web/) 或者进入原开发者的项目:[GitHub - Yidadaa/ChatGPT-Next-Web: One-Click to deploy well-designed ChatGPT web UI on Vercel. 一键拥有你自己的 ChatGPT 网页服务。](https://github.com/Yidadaa/ChatGPT-Next-Web)  如果你还没有账户可以直接点击右上角的**Sign up**来注册一个账号,然后再点击**Sign in**来登入你的账户  登录账户,然后为当前项目创建一个分支:=》`Fork`=》`Create a new fork`  新界面非特殊状况直接默认信息下一步即可  等待创建...  分支创建完成后,会自动转跳到项目分支页面,如下图显示为你的账户下的分支项目  ## And 2.2.创建项目实例 在自己创建的项目分支内滚动鼠标往下看,找到`Get Started`,使用说明,可以点一下简体中文,切换到中文的,看着会方便些:   ### And 2.2.1.创建API Key 创建ChatGPT的OpenAI API Key 这里就需要穿墙环境了,不然可能会半天加载不完,就是浪费时间,当然了,穿墙环境一定要稳定,防止号玩没了(懂的都懂)。 然后点击`OpenAI API Key` [OpenAI API](https://platform.openai.com/account/api-keys)  在新窗口的Chat GPT页面点击`Log in`登录  输入你自己的账户,下一步  弹出密码框,登入一下账户  如果没有在API Key页面内  可以点右上角的=》头像=》管理账户=》API Key  创建一个新的API Key  弹出窗口给一个名称  下一步,保存好Key值,只显示一次  ### And 2.2.2.部署vercel 我们回到GitHub的项目页,直接点击`Deploy` [New Project – Vercel](https://vercel.com/new/clone?repository-url=https%3A%2F%2Fgithub.com%2FYidadaa%2FChatGPT-Next-Web&env=OPENAI_API_KEY&env=CODE&project-name=chatgpt-next-web&repository-name=ChatGPT-Next-Web)  弹出的页面内会需要我们登录账号,我们可以直接用Github账号来登录  GitHub授权登录后,如果你是第一次使用vercel平台,会让你绑定一下手机号码,直接选择号码段为`中国 +86`,输入自己的手机号码输入验证码即可 我这里已经绑定过了,就没有图了 一切就绪后应该就是下面这样了:  点击GitHub标,会加载github账号上的项目  选择检查一下项目有没有对,再点下一步  这里提示已经有这项目了,直接增改一下项目名称即可  上面改完确定没问题就会跳到下一步 按照提示,将API Key填入,设置一个密码CODE 然后点`Deploy`部署等待项目完全创建   等待项目部署,状态:  大概2分钟至3分钟左右时间,就部署完成,如下图  点击预览界面框,即可进入实例预览  ### And 2.2.3.Web Chat GPT配置 点击进入实例预览,就会打开到项目实例如下图:  可以看到提示,要我们配置一下密码,可以直接点击字中的`设置`或者点界面的左下角的设置图标  在访问密码中填写入刚刚部署时填写的CODE值  填入完成即可,无需其他任何操作 然后点击左侧的聊天对话的列表  然后你就可以随时随地的使用任何可上网的设备来与这个专属于自己的Chat GPT对话聊天   # And 3.拓展 由于vercel平台与github均易DNS污染,导致地址域名访问会抽搐性的时好时坏,我就直接将项目绑定到自己域名上 到vercel平台的个人项目导航内容中找到刚刚创建好的项目进入  选择设置项  域名选项  然后按照提示内容,到你的域名购买商提交域名解析,等待解析生校即可。  Loading... # And 1.引文 ChatGPT AI,应该都知道,怎么使用也有很多人教过,就是平时使用起来就比较麻烦,需要穿墙一下才能用,不是很方便; 其实在Github上也有很多搭建的项目,原来没有准备搭建的想法,最近生病了啥也没干,今天又刚好看到个视频教简单的搭建一个属于自己的Web版ChatGPT,主要是基于平台实例来实现,也省去了服务器资源成本,当然也可以使用Docker创建实例,还是挺不错的,后续还可以随时随地方便的使用,所以就复刻一下。 # And 2.正文 步骤特别的简单可以说“**有脚就行**” 当然,这篇文章仅限于你已经有对应的一些必有环境: 1. 已经有ChatGPT账号 2. 已拥有Github账户 3. 最好是有能够稳定穿墙的环境 如果没有上述环境的话可以离开这篇文章了,当然如果有需要的话可以留言,可以提供一些资源让你也拥有这些环境。 ## And 2.1.创建项目分支 这里你可以直接进入我创建的项目分支:[GitHub - zmzaxg/ChatGPT-Next-Web: 一键在Vercel上部署精心设计的ChatGPT Web UI。一键拥有你自己的ChatGPT 网页服务。](https://github.com/zmzaxg/ChatGPT-Next-Web/) 或者进入原开发者的项目:[GitHub - Yidadaa/ChatGPT-Next-Web: One-Click to deploy well-designed ChatGPT web UI on Vercel. 一键拥有你自己的 ChatGPT 网页服务。](https://github.com/Yidadaa/ChatGPT-Next-Web)  如果你还没有账户可以直接点击右上角的**Sign up**来注册一个账号,然后再点击**Sign in**来登入你的账户  登录账户,然后为当前项目创建一个分支:=》`Fork`=》`Create a new fork`  新界面非特殊状况直接默认信息下一步即可  等待创建...  分支创建完成后,会自动转跳到项目分支页面,如下图显示为你的账户下的分支项目  ## And 2.2.创建项目实例 在自己创建的项目分支内滚动鼠标往下看,找到`Get Started`,使用说明,可以点一下简体中文,切换到中文的,看着会方便些:   ### And 2.2.1.创建API Key 创建ChatGPT的OpenAI API Key 这里就需要穿墙环境了,不然可能会半天加载不完,就是浪费时间,当然了,穿墙环境一定要稳定,防止号玩没了(懂的都懂)。 然后点击`OpenAI API Key` [OpenAI API](https://platform.openai.com/account/api-keys)  在新窗口的Chat GPT页面点击`Log in`登录  输入你自己的账户,下一步  弹出密码框,登入一下账户  如果没有在API Key页面内  可以点右上角的=》头像=》管理账户=》API Key  创建一个新的API Key  弹出窗口给一个名称  下一步,保存好Key值,只显示一次  ### And 2.2.2.部署vercel 我们回到GitHub的项目页,直接点击`Deploy` [New Project – Vercel](https://vercel.com/new/clone?repository-url=https%3A%2F%2Fgithub.com%2FYidadaa%2FChatGPT-Next-Web&env=OPENAI_API_KEY&env=CODE&project-name=chatgpt-next-web&repository-name=ChatGPT-Next-Web)  弹出的页面内会需要我们登录账号,我们可以直接用Github账号来登录  GitHub授权登录后,如果你是第一次使用vercel平台,会让你绑定一下手机号码,直接选择号码段为`中国 +86`,输入自己的手机号码输入验证码即可 我这里已经绑定过了,就没有图了 一切就绪后应该就是下面这样了:  点击GitHub标,会加载github账号上的项目  选择检查一下项目有没有对,再点下一步  这里提示已经有这项目了,直接增改一下项目名称即可  上面改完确定没问题就会跳到下一步 按照提示,将API Key填入,设置一个密码CODE 然后点`Deploy`部署等待项目完全创建   等待项目部署,状态:  大概2分钟至3分钟左右时间,就部署完成,如下图  点击预览界面框,即可进入实例预览  ### And 2.2.3.Web Chat GPT配置 点击进入实例预览,就会打开到项目实例如下图:  可以看到提示,要我们配置一下密码,可以直接点击字中的`设置`或者点界面的左下角的设置图标  在访问密码中填写入刚刚部署时填写的CODE值  填入完成即可,无需其他任何操作 然后点击左侧的聊天对话的列表  然后你就可以随时随地的使用任何可上网的设备来与这个专属于自己的Chat GPT对话聊天   # And 3.拓展 由于vercel平台与github均易DNS污染,导致地址域名访问会抽搐性的时好时坏,我就直接将项目绑定到自己域名上 到vercel平台的个人项目导航内容中找到刚刚创建好的项目进入  选择设置项  域名选项  然后按照提示内容,到你的域名购买商提交域名解析,等待解析生校即可。  最后修改:2023 年 05 月 14 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 觉得文章有用,可以赞赏请我喝瓶冰露